Array map(), sort(), filter(), forEach(), includes(), push() 메소드
-> https://snupi.tistory.com/144
[Javascript][ES5] Array map() / filter() / forEach() / includes() / push()
Array map() map() 메서드는 배열의 모든 아이템에 대하여 function을 실행하는 메소드이다. 그리고 나서 function의 결과 값으로 새로운 배열을 만든다. const alphabets = ["a", "b", "c"]; const showingA = al..
snupi.tistory.com
reduce() 메소드는
배열의 각 요소에 대해
주어진 reducer() 함수를 실행하고, 하나의 결과값을 리턴한다.
즉, 배열의 값을 하나의 값으로 감소시키는 메소드이다.
arr.reduce( callback [, initialValue] )
reducer() 함수는 callback 함수로, 배열 내의 각 요소에 대해 한 번씩 실행한다.
또한, 다음 네 인수를 받는다.
- accumulator (누적되는 값)
- currentValue (실행되는 요소의 값)
- currentIndex (실행되는 요소의 index 값)
- array (arr)

또한, 콜백함수는 위과 같이 진행된다.
아래의 예시를 보자.
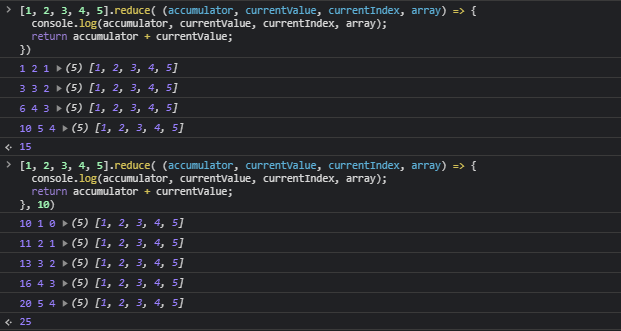
[1, 2, 3, 4, 5] 배열에서
prev, curr 값을 더한 값을 리턴하는 콜백함수를 가진 reduce() 메소드이다.
(위는 초기값 X, 아래는 초기값 10 설정)
각각의 accumulator, currentValue, currentIndex, array 값은 아래와 같다.

초기값을 가질 때, index가 0인 경우부터 도는 것을 볼 수 있다.
또한 리턴되는 결과값은 각각 (1+2+3+4+5=)15와 (10+1+2+3+4+5=)25임을 알 수 있다.
이와 같이 reduce() 메소드는
배열의 값을 어떠한 계산을 통해, 하나의 값으로 리턴시킬 때 유용하다.
출처
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce
'JS, TS' 카테고리의 다른 글
| [Javascript] 옵셔널 체이닝 (Optional chaining; ?.) 으로 다중 체크하기 / ?? 연산자 (0) | 2021.07.24 |
|---|---|
| [Javascript] JS 자료형변환 (to String / to Number / to Boolean) (1) | 2021.07.21 |
| [실습][Javascript] 마우스 클릭 연습 (0) | 2021.03.02 |
| [Javascript] document 객체와 DOM 객체의 API(프로퍼티, 컬렉션, 메소드) (0) | 2021.03.01 |
| [실습][Javascript] 갬블링 게임 웹 페이지 만들기 (0) | 2021.03.01 |
