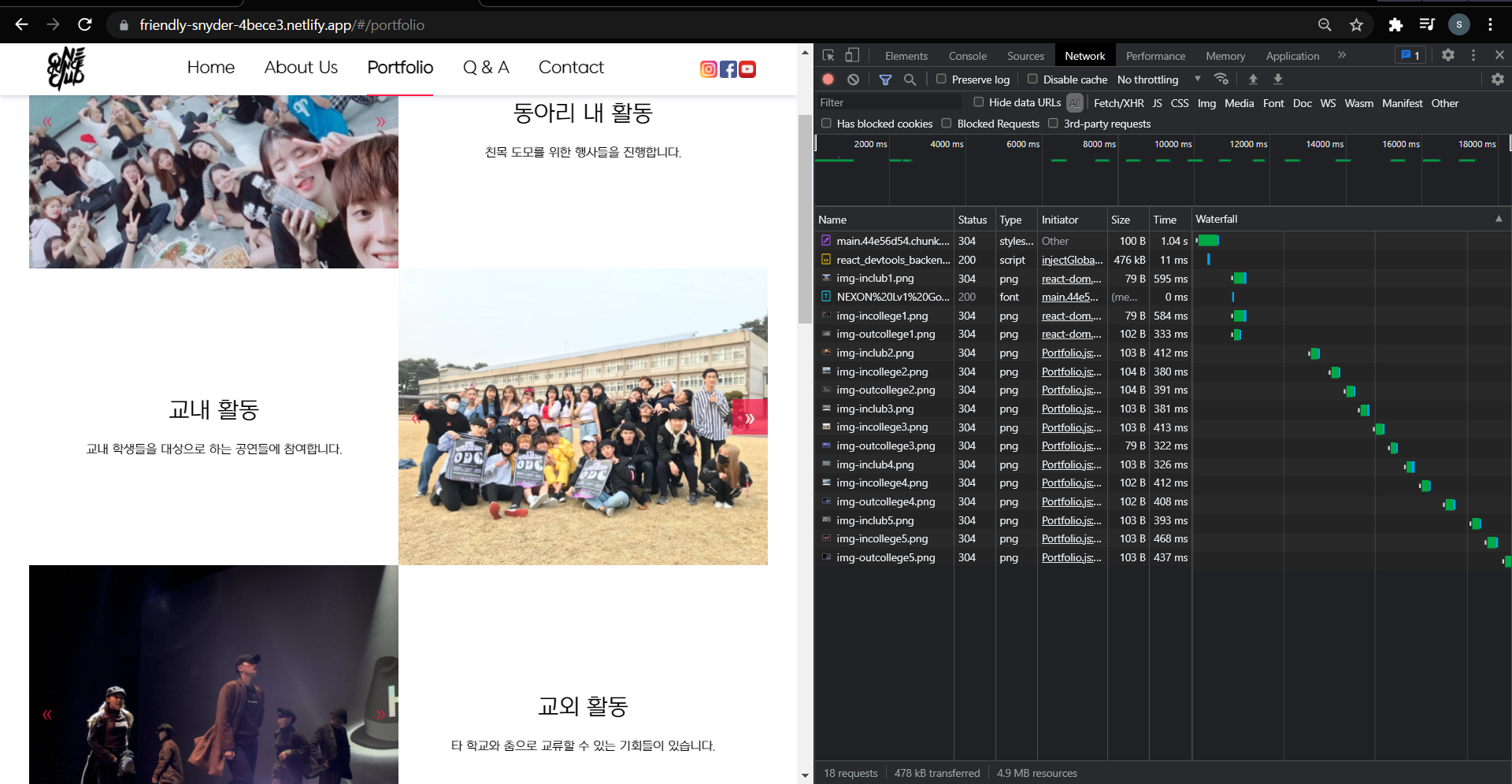
동아리 홈페이지를 제작하고 (https://friendly-snyder-4bece3.netlify.app/#/)
여러 개선점이 많이 보였지만, 가장 두드러진 것은 이미지 로딩 속도였다.
local 에서 개발할 때는 보이지 않던 문제점이 netlify로 배포를 하니 정도가 심했다.
유저들이 웹사이트를 보지 않는 가장 첫 번째 이유라고 생각했기에..
당시 한참 검색을 해서 Sprites 라이브러리, Skeleton 라이브러리, CDN, 리액트 쿼리 등 여러 방법을 알았는데,
최근에야 웹팟장님 블로그에서 좋은 글을 보았다.. (하단 링크 참조)
기본적인 해결책으로는 다음과 같은 방법이 있다
- 이미지 원본 Resize
- jpg (실사진) / png (일러스트) 구분
- 이미지 고정값 부여
- 여러 버전의 이미지 제공 (img 태그의 secret 속성)
- Lazy Loading (img 태그의 loading 속성)
이 중에서 Resize만 해주었는데도, 눈에 띄게 향상된 결과를 확인할 수 있었다


img-incollege1.png 의 경우,
용량이 4.7MB 가 79B로 60배 가량 줄었고
로딩 속도는 35배 가량 빨라짐을 확인할 수 있었다
https://m.blog.naver.com/PostView.naver?blogId=gytks4&logNo=222489861419&navType=by
[Web] 웹 성능을 위한 img 태그 최적화
웹 서비스 개발 중, 이미지 로드 되는 시간이 오래 걸리는 문제가 발생하였다. 찾아보니 다양한 이유가 있...
blog.naver.com
웹 성능을 위한 이미지 최적화
이미지 최적화 방법론
velog.io
https://www.affde.com/ko/five-reasons-people-leave-your-website.html
사람들이 웹사이트를 떠나는 5가지 이유 - Affde 마케팅
사람들이 웹사이트를 떠나는 5가지 이유 게시 됨: 2021-07-26 사람들이 귀하의 웹사이트를 떠나는 것을 본 적이 있다면 페이지가 "충분히 좋지 않기 때문"이라고 생각할 것입니다. 그러나 이 이유는
www.affde.com
'Web.d' 카테고리의 다른 글
| [React][react-router] react-router-dom v5 (0) | 2021.11.02 |
|---|---|
| [Javascript] 웹 브라우저에서 녹화하여 서버로 보내기 (MediaRecorder / Blob) (4) | 2021.10.13 |
| [React] O.D.C(One Dance Club) Hompage (0) | 2021.09.20 |
| [Chrome][CSS] 작업하는데 PC에서 CSS 수정이 안 먹혀요 (0) | 2021.09.02 |
| [CSS][SCSS] SCSS의 기본 개념 (0) | 2021.08.15 |


