1. E2E(End to End; 종단 간) 테스트
단위 테스트나 통합 테스트는 개발자의 관점에서 제품 일부분만을 선별하여 테스트한다
종단 간 테스트는 이와 달리 실제 사용자의 관점에서 테스트를 진행하며,
그런 의미에서 기능(Functional) 테스트 혹은 UI 테스트라고 불리기도 한다
예를 들면 “광고 생성을 테스트하기 위해서 광고 상품 정보 페이지에 입력하고 광고 자산(매체)을 연동 페이지로 이동해 페이지와 페이스북, 구글 정보를 입력했을 때 정상 동작한다”가 있습니다.
종단 간 테스트는 사용자의 실행 환경과 거의 동일한 환경에서 테스트를 진행하므로 실제 발생할 수 있는 에러를 사전에 발견할 수 있다
또한, 브라우저를 외부에서 직접 제어하여 API만으로 제어할 수 없는 브라우저 크기 변경, 키보드 입력 등도 테스트 할 수 있다
하지만 테스트의 실행 속도가 느려 개발 단계에서 빠른 피드백을 받기가 어려우며,
실행 환경이나 세부 모듈들의 조합을 고려하므로 테스트 작성이 어려울 수 있다는 문제점 역시 사료된다
Cypress는 브라우저를 띄우지 않고 cli 환경에서 실행시켜도 백그라운드에서는 브라우저를 띄우고 실제 랜더링 되는 작업을 거칩니다. 그러다보니 스펙이 낮은 환경에서는 일반 컴퓨터에서는 충분했던 wait 함수 시간이 ci 환경에서는 대기시간이 지나도 다 랜더링 되지 않아서 테스트에 실패하는 경우가 발생했습니다.
이러한 종단 간 테스트에서 Cypress를 이용한 테스팅을 알아보도록 하자
Cypress는 브라우저 기반의 GUI를 사용하고,
기존의 큰 단점이던 테스트 작성 비용과 테스트 실행 시간을 대폭 줄여주어 FE 개발자들이 개발 단계에서 사용하기에 최적화된 도구라고 할 수 있다
2. Cypress 설치
cypress 모듈을 설치하자
yarn add -D cypress eslint-plugin-cypress ~~cypress-react-selector~~
// eslint-plugin-cypress:
// cypress 테스트 파일 내에서 eslint를 적용하기 위한 패키지
// cypress-react-selector:
// cypress에서 get과 같은 메서드를 이용하지 않고 react component를 바로 불러올 수 있는 패키지
.eslintrc extends 에 plugin:cypress/recommended 를 추가한다
{
"plugins": ["prettier"],
"extends": [
...
"plugin:cypress/recommended"
],
...
}
package.json 에 script를 추가한다
"scripts": {
...
"test:cypress": "cypress open" // interactive mode.
// CLI로 실행하는 모드도 있지만, 직접 로그인이 필요해서 사용하지 않았다.
}
cypress.json 를 설정한다
{
// cy.visit("<http://localhost:3000>") --> cy.visit("")
"baseUrl": "<http://localhost:3000>"
}
3. Cypress 실행
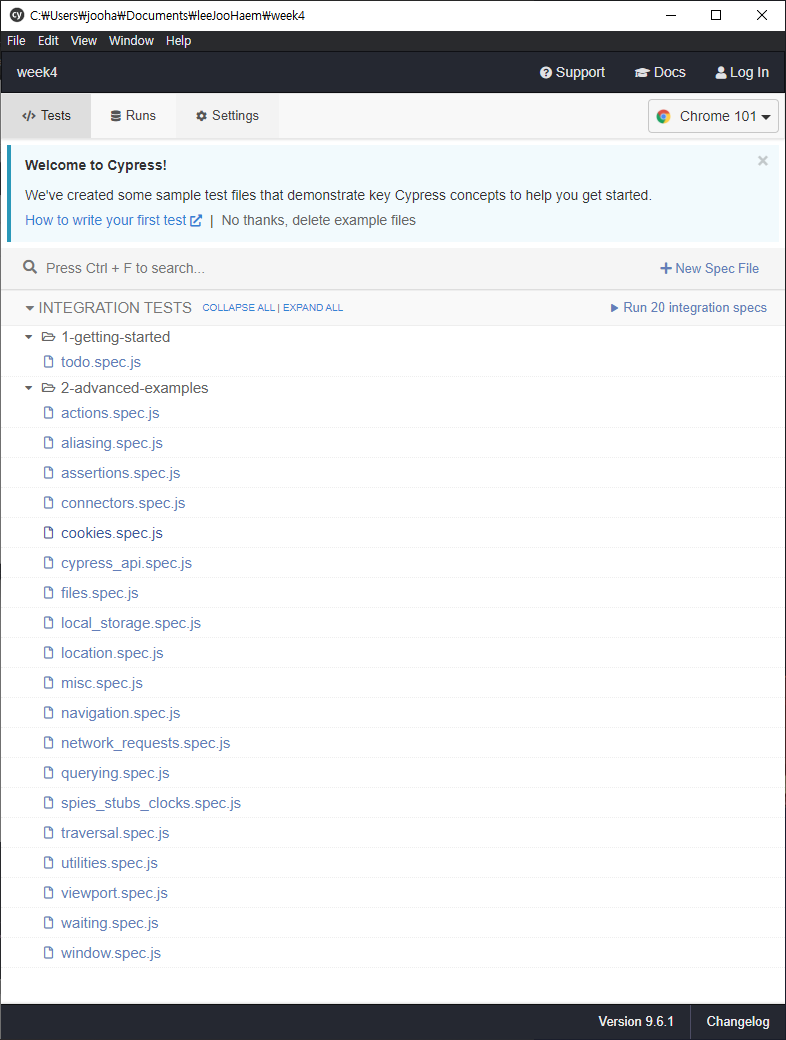
실행하면 곧바로 cypress GUI가 실행된다
yarn test:cypress

익숙하다 했더니 역시 Electron으로 만들어진 웹앱인 듯 하다 !!
웹이 미래다!
4. Cypress 테스트 파일 작성
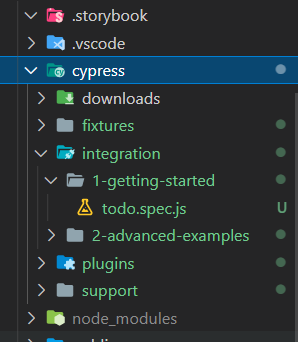
cypress 설치 시 다음과 같은 폴더가 생성된다

cypress / intefration / 생성폴더 / 생성파일명.spec.js 파일에서 아래와 같이 테스트 코드를 작성하면, 아래 사진과 같이 뜨게 된다
describe("메인메뉴 테스트", () => {
// 대주제
it("yarn start", () => {
// 테스트 설명하는 제목
cy.exec("yarn start"); // CLI로 실행되는 함수 (cli > yarn start를 실행)
});
it("1. 메인화면 접속", () => {
cy.visit("/"); // BaseURL경로를 접속하게 된다.
});
it("2. 지역 기반 검색 클릭", () => {
cy.contains("지역 기반").click(); // "지역 기반"이라는 텍스트가 포함된 엘리먼트를 찾아서 클릭한다.
});
it("2. 지역 기반 검색 클릭 해제", () => {
cy.contains("지역 기반").click(); // "지역 기반"라는 텍스트가 포함된 엘리먼트를 찾아서 클릭한다.
});
it("3. 동네 입력", () => {
cy.get("input[type='text']").type("신림"); // type 속성 값이 text인 input 태그에 "신림"이라고 입력한다.
});
it("4. 검색하기", () => {
cy.get("button").contains("검색하기").click();
});
/* ... */
});

describe 나 it 블록은 Mocha를 기반으로, expect 같은 단언 문법은 Chai에서 가져왔다고 한다
이와 같이 유명한 tool과 framwork를 기반으로 만들어져서 친숙하고 손쉽게 동작을 파악할 수 있는 것이 장점이 될 수 있다
아래는 TOAST UI 에서 소개된 예시 코드이다
describe('Todo MVC', () => {
beforeEach(() => {
cy.visit('<http://localhost:8888>');
});
it('Todo 입력하기', () => {
// 클래스가 new-todo인 엘리먼트에 "Cypress 실습"을 입력한 후 엔터키 입력
cy.get('.new-todo').type('Cypress 실습{enter}');
// 클래스가 new-todo인 엘리먼트의 value가 빈 문자열이어야 한다.
cy.get('.new-todo').should('have.value', '');
// 클래스가 todo-list인 엘리먼트의 첫번째 자식 li는 "Cypress 실습" 이라는 텍스트를 포함한다.
cy.get('.todo-list li').eq(0).should('contain', 'Cypress 실습');
// 클래스가 todo-count인 엘리먼트는 "1 item left" 라는 텍스트를 포함한다.
cy.get('.todo-count').should('contain', '1 item left');
});
});
5. 결론
정말 신기하다 ...
cy.visit("") 메소드를 기점으로 작성하는 것이 용이하여,
페이지 별로 테스트 코드를 작성하면 좋을 것 같다
core한 문법 이것저것이나 네트워크 관련에 대해서도 공부하고 적용해보며 익히는 시간이 필요할 것 같다!
최종적으로 1개의 테스트 코드에 describe를 여러 개 작성하여
주제별로 다르게 테스팅 할 수 있을 것 같다
이를 통해 프로젝트가 추가/수정 될 때마다 일괄 테스트를 하는 것이 유용할 것이라고 확신했다 ...
북스테어즈에 도입해보고 싶다,,
공식문서
Testing Your App | Cypress Documentation
Testing Your App | Cypress Documentation
What you'll learn The relationship between Cypress and your back end How to configure Cypress to fit your app Working with (or without!) your
docs.cypress.io
TOAST UI
테스트
자바스크립트는 최근 몇 년간 비약적인 발전을 통해 사용 범위를 넓혀오고 있으며, 프론트엔드 환경에서 요구하는 애플리케이션의 수준도 나날이 복잡해지고 있다. 이와 더불어 자바스크립트
ui.toast.com
개인 블로그
[React] cypress를 활용한 React 테스트 (feat. 시나리오 테스트, E2E Test)
[React] cypress를 활용한 React 테스트 (feat. 시나리오 테스트, E2E Test)
개발자 유튜브를 운영중입니다. 구독 부탁드립니다. 리코딩 ReCoding PM으로 일하다 38살에 프론트 엔드 개발자로 전직했어요. 코딩을 모르던 잘 모르는 상태에서 이직을 꿈꾸시는 분들... 그리고,
yoonjong-park.tistory.com
react-testing-tutorial-kr/ch10.md at master · adhrinae/react-testing-tutorial-kr
GitHub - adhrinae/react-testing-tutorial-kr: Korean translation of React testing tutorial written by Robin Wieruch. See original
Korean translation of React testing tutorial written by Robin Wieruch. See original post here - https://www.robinwieruch.de/react-testing-tutorial/ - GitHub - adhrinae/react-testing-tutorial-kr: Ko...
github.com
eslint-plugin-cypress cypress-react-selector
Cypress를 활용한 React 테스팅
cypress에 대한 기본적인 이해가 필요한 글입니다. 0.Intro 바닐라 자바스크립트에서 cypress를 통해 테스트를 진행한 경험은 있지만, react…
tecoble.techcourse.co.kr
'DevOps' 카테고리의 다른 글
| [Bundler] The meaning of migration to Vite (5) | 2023.04.15 |
|---|---|
| [Network] What is CORS (3) | 2023.03.02 |
| [AWS] 3-Tier Web Application Architecture 구성 프로젝트 (0) | 2021.09.19 |


