관리 페이지에서 꾸미기 - 스킨편집
- HTML 편집 - </head>위에 아래 소스를 복사해서 붙여 넣어주면 된다
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.5.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.5.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
highlight 기본 스타일(default.min.css)가 싫으시다면 첫번째 주소를 들어가서 마음에 드는 스타일을 찾는다
2번째 링크를 들어가서 마음에 드는 스타일 파일 이름을 찾은 후, default를 지우고 원하는 스타일 파일 이름으로 바꿔주면 된다
AndroidStudio 스타일을 사용하고 싶으면 androidstudio.min.css로 수정하면 된다
min.css 지우면 X
하이라이트 데모 페이지 :
https://highlightjs.org/static/demo/
하이라이트 스타일 리스트 :
https://github.com/highlightjs/highlight.js/tree/master/src/styles
highlightjs-line-numbers.js 다운로드 : https://github.com/wcoder/highlightjs-line-numbers.js
1.
github에서 단일 파일을 다운로드 하기 위해서는 해당 파일을 누른후 raw를 우클릭하여
"다른 이름으로 링크저장"을 하면 된다
2.
https://github.com/wcoder/highlightjs-line-numbers.js/raw/master/src/highlightjs-line-numbers.js
를 우클릭하여 "다른 이름으로 링크 저장"하여도 된다
다운로드한 파일을 [블로그 관리]-[꾸미기]-[스킨 편집]-[html 편집] 화면에서 파일업로드 탭으로 진입하여 업로드한다
[블로그 관리]-[꾸미기]-[스킨 편집]-[html 편집] 화면에서 html 탭에서 <head>와 </head> 사이에 아래 코드를 삽입하면 적용 완료
<!-- 코드 블럭 라인 넘버 표시 -->
<script src="./images/highlightjs-line-numbers.js"></script>
<script> hljs.initLineNumbersOnLoad();
$(document).ready(function() {
$('code.hljs').each(function(i, block) {
hljs.lineNumbersBlock(block);
});
});
</script>
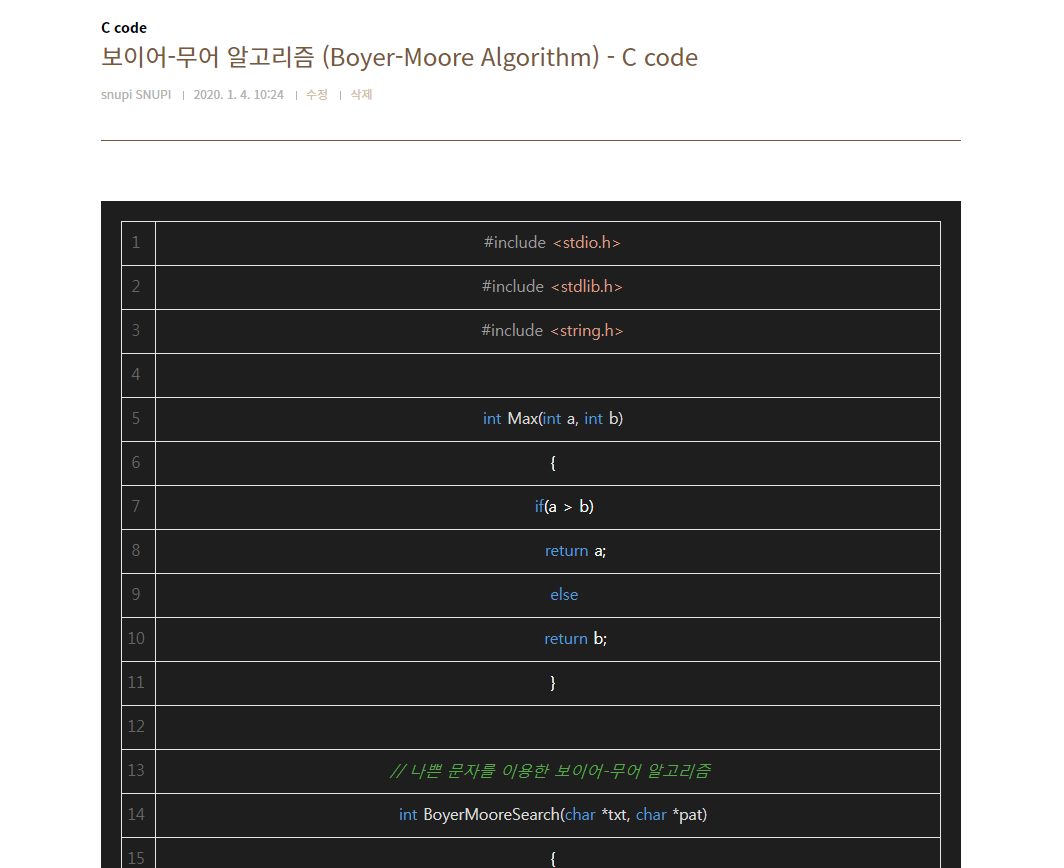
그런데 여기서 간혹 표처럼 표시되는 경우가 있다

그건 CSS에서 표의 설정이 되어있기 때문인데,
다음과 같이 하면 된다
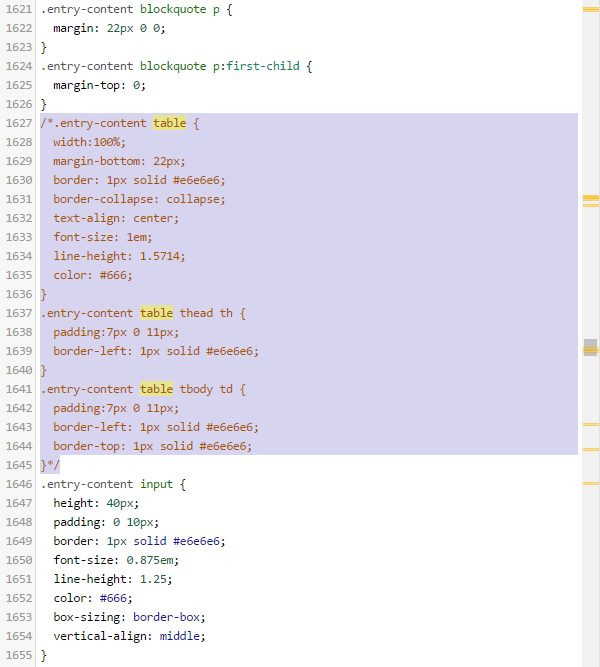
1. [블로그 관리] - [꾸미기] - [스킨 편집] - [html 편집] - CSS 에서 Ctrl+F 로 "table" 검색

2. 다음과 같은 table 관련 CSS를 주석처리 해준다 (표를 사용한 글이 없을 시에만!)

그럼 깔끔 + 라인넘버가 설정된 코드창을 볼 수 있다!
'etc.' 카테고리의 다른 글
| [C code] 기본 자료형 (정수형, 실수형) / 출력 서식문자 (0) | 2020.03.10 |
|---|---|
| [C code] 프로그램 바로 종료시키기 exit() (0) | 2020.02.12 |
| JAVA 연습장 실행하기 (0) | 2020.01.07 |
| [C code] 입력버퍼 비우기 (0) | 2020.01.04 |
| [C code] Boolean 자료형 (0) | 2020.01.04 |
