min-width와 max-width 속성에 대해 알아보자
이 두 속성은 반응형 웹에서 크기를 조절할 때 많이 쓰인다
디바이스 화면에 알맞게 width를 %값으로 쓰곤 하는데,
창을 조절하게 된다면 레이아웃이 깨지거나, 중앙이 안 맞게 되는 경우가 있다
그럴 때 min, max-width 속성을 사용한다
min-width
min-width 속성은 요소의 최소 너비를 설정한다
min-width 속성을 사용하지 않을 경우에, 반응형으로 화면을 줄일 때 너비가 깨지는 현상이 발생하기도 한다
사용 예시를 들어보자
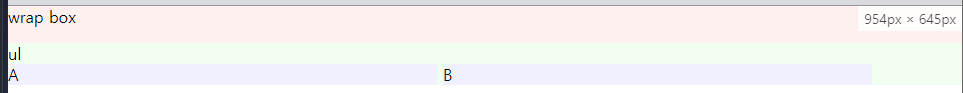
[사진 1]은 다음 CSS 속성을 가진 예시이다
.box {
width: 100%;
}
.ul {
width: 100%;
}
.list {
display: inline-block;
width: 45%;
}
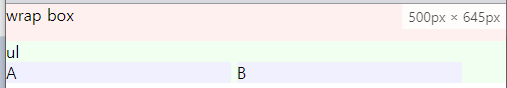
창을 줄여보면 [사진 2]와 같이 크기에 따라 크기가 달라지는 것을 알 수 있다

이 때 list A와 B에 min-width: 300px; 를 설정해보자
.list {
display: inline-block;
width: 45%;
min-width: 300px;
}
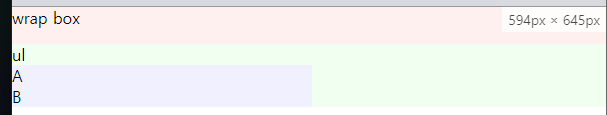
[사진 3]과 같이 창의 길이가 600px+a (a는 두 리스트 사이의 margin 값) 보다 작아질 때에
list B가 300px보다 작아지지 않고 레이아웃을 벗어나는 것을 볼 수 있다

이와 같이 요소의 최소 너비를 설정하여 원하는 크기 이상을 설정할 수 있다
max-width
max-width 속성은 요소의 최대 너비를 설정한다
이 역시 min-width와 같이 %로 설정한 width 속성값에 최댓값 제한을 걸 수 있다
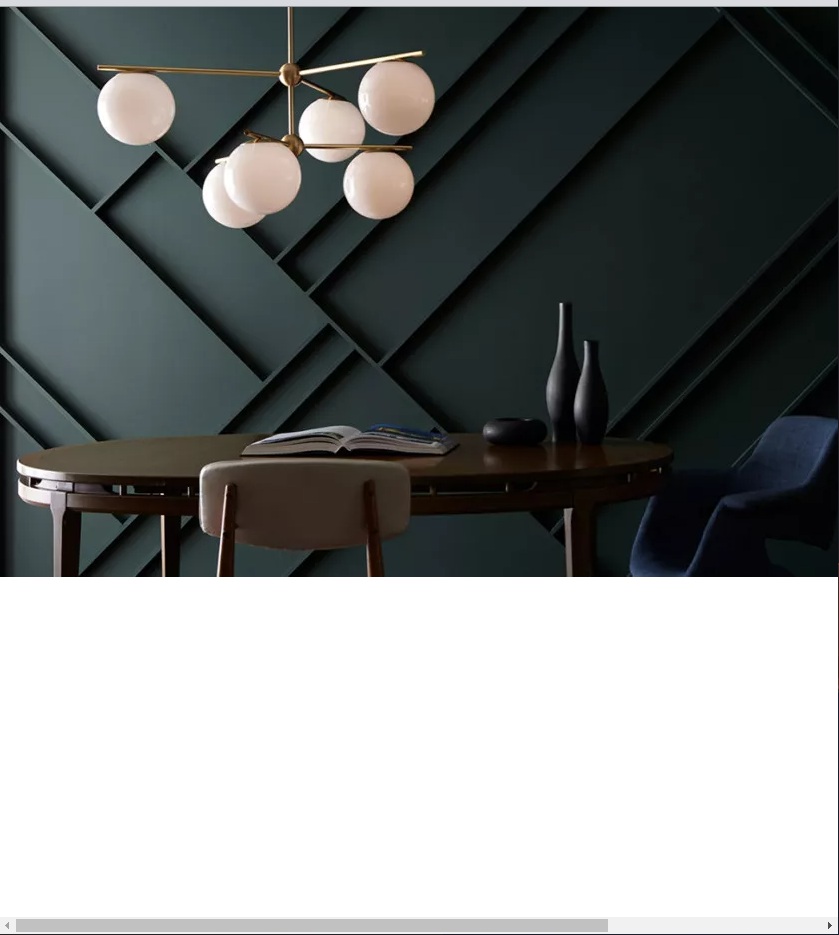
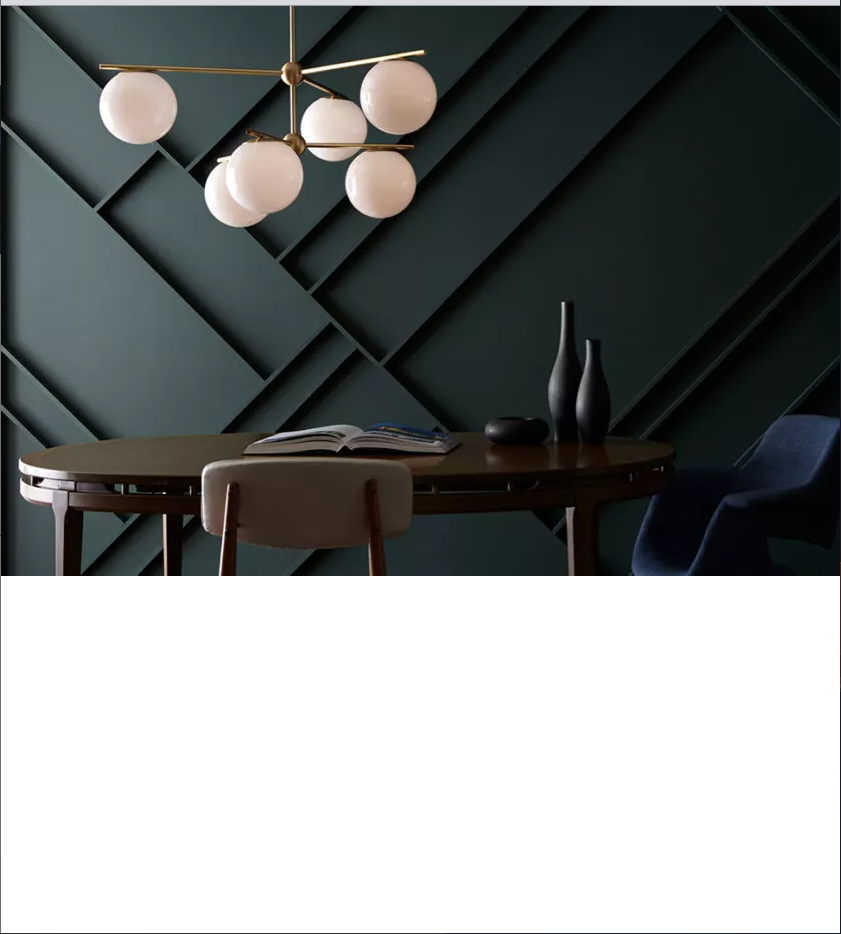
다른 경우로 background로 이미지를 거는 경우를 보자

위 사진을 background-image 속성에 지정하고 width, height 값을 설정한다
.pic {
background-image: url("../image/image.webp");
width: 1140px;
height: 570px;
}

[사진 5]처럼 width 값보다 창이 작을 시에, 아래 스크롤을 확인할 수 있다
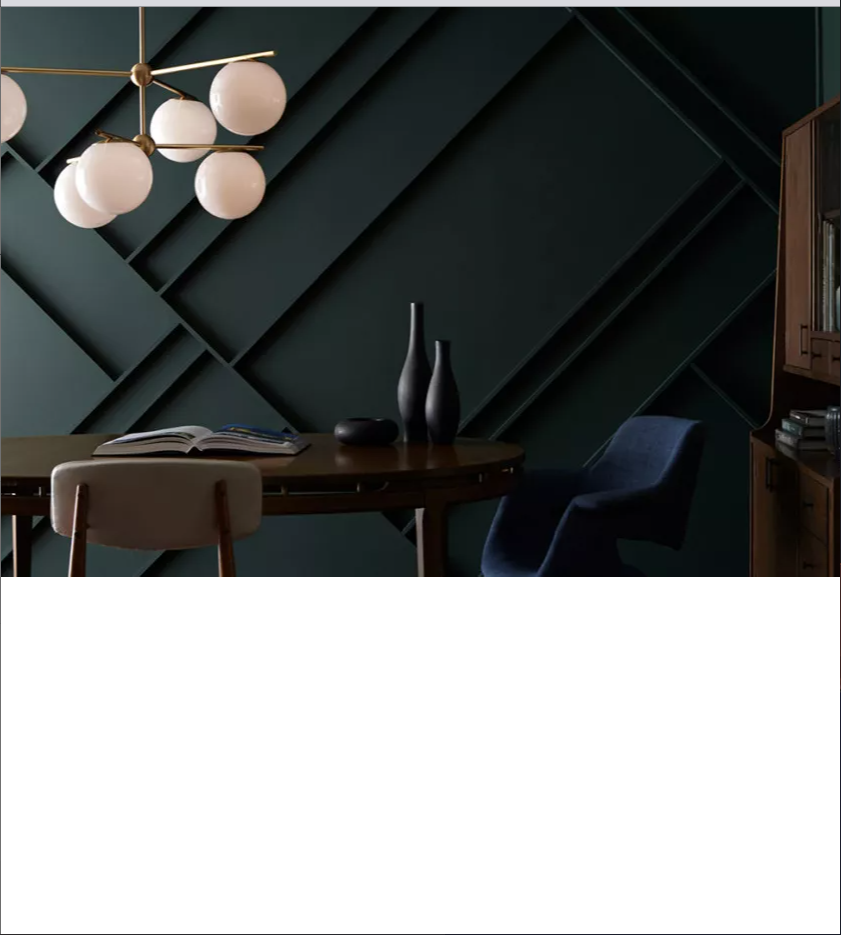
width 값을 지우고 max-width 값을 설정한다면, [사진 6]과 같이 스크롤이 사라진 것을 볼 수 있다

이와 같이 출력해야 할 너비가 아닌 최대 너비만 설정하고 싶을 때 max-width를 사용할 수 있다
더불어 사진이 항상 가운데로 정렬되어 출력되길 원한다면
다음 [사진 7]과 같이 background-position: center; 속성을 이용한다
.pic {
background-image: url("../image/image.webp");
max-width: 1140px;
height: 570px;
background-position: center;
}

'Web.d' 카테고리의 다른 글
| [실습][부스트코스] 푸드위드 - 프로모션 웹페이지 만들기 영상 (0) | 2021.03.16 |
|---|---|
| [실습][CSS] IR 기법 / 요소 숨김 처리 overflow:hidden (0) | 2021.03.14 |
| [HTML] html 태그의 lang 속성과 dir 속성 (attribute) (0) | 2021.03.12 |
| [실습][부스트코스] '푸드위드 회원가입' 만들기 영상 (0) | 2021.03.09 |
| [실습] 웹 UI 개발 과일나라 영상 (0) | 2021.02.26 |


