반응형
개념
IR (Image Replacement) 기법은
이미지를 볼 수 없는 사용자에게 적절한 대체 텍스트를 제공하는 것을 말한다
웹 접근성의 일환으로,
그림을 보는 데에 장애가 있어 리더기를 통해 웹 문서에 접근할 때에 필수적이다
웹 접근성이란?
어떠한 사용자가 어떠한 기술환경에서도 전문적인 능력 없이 웹 사이트에서 제공하는 모든 정보에 접근할 수 있도록 보장하는 것이다
즉, 모든 사용자가 모든 기기에서 웹에 접근할 수 있도록 하는 것을 말한다
웹의 힘은 보편성에 있다.
장애에 구애 없이 모든 사람이 접근할 수 있도록 하는 것이 웹의 필수 요소이다.
- 팀 버너스 리
IR 기법에는 다음과 같은 경우가 있다
- <img> 태그의 alt 속성 값으로 표현하기에 대체 텍스트가 너무 길 때
- CSS background 속성을 사용하여 처리한 의미 있는 이미지 일 때 마크업으로 대체 텍스트 제공
IR 기법 (요소 숨김 처리)
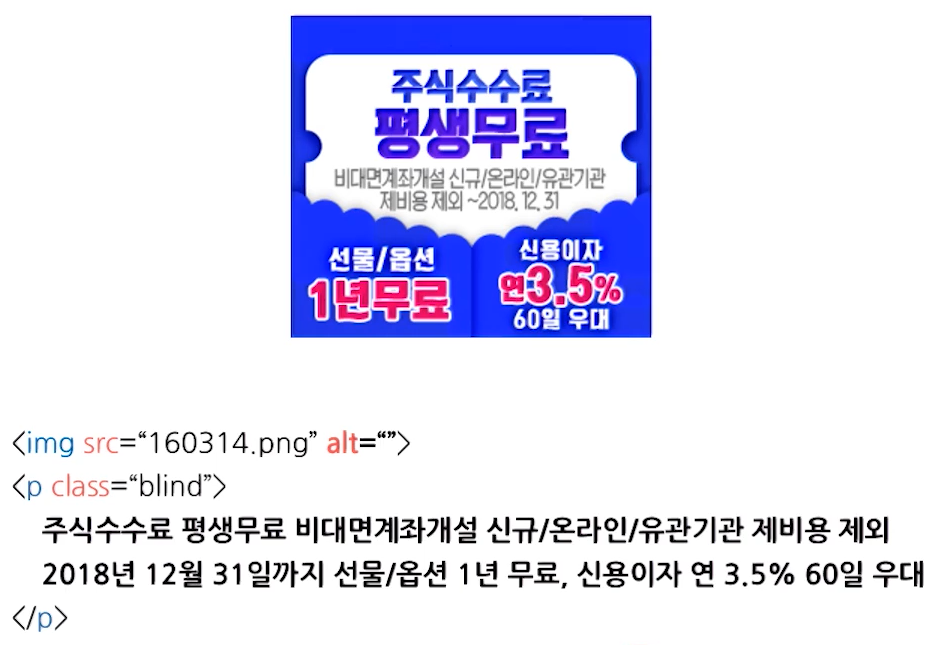
1. <img> 태그의 alt 속성 값으로 표현하기에 대체 텍스트가 너무 길 때
다음 그림을 보자

위와 같이 <img> 태그 alt 속성 내에 작성하기에 텍스트가 너무 길 경우에,
텍스트 태그를 따로 분리하고, visually_hidden 클래스를 css로 숨김 처리한다
(blind 클래스명은 공격적일 수 있다고 한다)
+ 더불어 IR 대체 텍스트를 작성할 때, 시멘틱 구조를 생각하고 작성해야 한다
그래야 리더기가 알맞게 읽어주기 때문
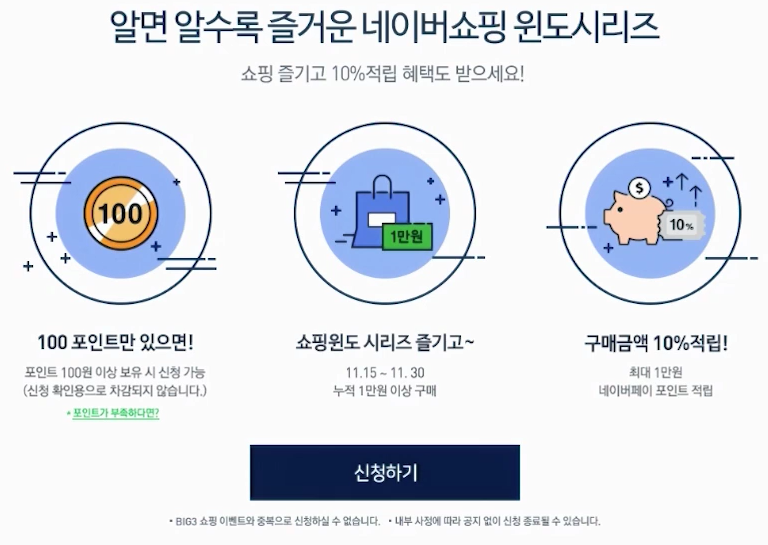
2. CSS background 속성을 사용하여 처리한 의미 있는 이미지 일 때 마크업으로 대체 텍스트 제공
다음 그림을 보자

위와 같은 이미지를 css background 속성으로 처리하였을 때,
우리는 해당 이미지의 대체 텍스트들을 마크업 해주어야한다
a 태그를 제외한 태그들에 visually_hidden 클래스를 적용시켜 숨김 처리한다
a 태그는 따로 위치를 조정하여 *포인트가 부족하다면? / 신청하기 버튼에 적용시킨다
코드
visually_hidden 클래스의 css 코드는 다음과 같다
.visually_hidden1 {
/* 스크린 리더가 읽을 수 있도록 */
height: 1px;
width: 1px;
/* 레이아웃에 영향을 끼치지 않도록 */
position: absolute;
/* 이하 눈에 보이는 부분을 제거 */
overflow: hidden;
/* 네개의 좌표로 지정한 직사각형 모양대로 요소를 잘라내는 속성.
포토샵의 mask 효과와 같다고 한다.
position 속성 값이 absolute 혹은 fixed인 요소여야하고,
만약 overflow 속성 값이 visible일 경우에는 적용이 되지 않는다. */
clip: rect(1px 1px 1px 1px);
/* clip:rect(0 0 0 0);
margin 값 -1로 할 경우, 순서가 꼬일 수 있다 */
margin: 0;
/* + clip-path: inset(50%);
+ white-space: nowrap; */
}
.visually_hidden2 {
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
}
다음은 잘못된 코드이다
1. 스크린 리더가 인식하지 못하는 속성값
/* 투명도를 0으로 주는 것과 동일하게 화면에서 사라지지만, 스크린 리더 인식 안함 */
visibility: hidden;
/* 요소가 아예 없는 것으로 인식 */
display: none;
/* 요소의 사이즈를 0으로 만들면 스크린 리더 인식 안함 */
width: 0;
height: 0;
font-size: 0;
line-height: 0;
2. 스크린 리더는 인식하지만, 레이아웃이나 성능 등에 이슈 발생 가능
/* 투명해진 것 뿐, 위치를 그대로 잡고 있기 때문에 단독으로 사용 불가능 */
opacity: 0;
/* 전체 레이어의 크기가 지나치게 크게 잡힘: 성능 이슈
100%로 처리하여 성능 이슈는 피할 수 있다 */
text-indent: -9999px;
/* position 속성 추가해야 함: 성능 이슈 */
z-index: -1;반응형
'Web.d' 카테고리의 다른 글
| [CSS] float 해제 / clear: both; (0) | 2021.03.26 |
|---|---|
| [실습][부스트코스] 푸드위드 - 프로모션 웹페이지 만들기 영상 (0) | 2021.03.16 |
| [CSS] min-width 속성과 max-width 속성 (property) (0) | 2021.03.14 |
| [HTML] html 태그의 lang 속성과 dir 속성 (attribute) (0) | 2021.03.12 |
| [실습][부스트코스] '푸드위드 회원가입' 만들기 영상 (0) | 2021.03.09 |


