Javascript 기초 함수 게시글
[부스트코스][BoostCourse] 6. Javascript 함수(1/2) (JS 함수의 개념 / 장점)
본 게시글은 생활코딩 강의를 듣고 정리한 글입니다 개념 함수는 데이터를 전달받아 처리한 후 결과를 출력하는 코드 블록이다 예시를 자판기로 들어보자 ex) 우리는 돈을 넣고 음료수 버튼(매
snupi.tistory.com
[부스트코스][BoostCourse] 7. Javascript 함수(2/2) (JS 함수의 매개변수와 인자 / 리턴 / JS의 전역함수)
본 게시글은 생활코딩 강의를 듣고 정리한 글입니다 // 함수 선언 function 함수이름 ([arg1, ..., argn]) { ...프로그램 코드... return 문 } // ex function add123() { document.write(1 + 2 + 3); } // 함수..
snupi.tistory.com
화살표 함수 (Arrow Function)
화살표 함수는 기본 함수에 비해 구문이 짧아 유용하다.
또한 Argument가 하나라면 괄호를 할 필요 없다. (두 개 이상이라면 필요)
이는 항상 익명 함수이고, 메소드 함수가 아닌 곳에 가장 적합하다.
그래서 생성자로서 사용할 수 없다.
기본 함수 구문은 다음과 같다.
function Hello1(name = "jeje") {
return "Hello " + name;
}
const jaja = Hello1("jaja");
const jeje = Hello1();
console.log(jaja);
console.log(jeje);
이를 Arrow Function을 이용하면 다음과 같다.
const Hello2 = (name = "apap") => "Hello " + name;
const mama = Hello2("mama");
const apap = Hello2();
console.log(mama);
console.log(apap);
이는 다음과 같이 메소드의 리스너를 익명으로 function으로 지정할 때 유용하다.
button.addEventListener("click",
function(event) {
reutrn console.log(event);
});
//===
button.addEventListener("click",
event => console.log(event));
이 때 주의할 점은, this 를 사용할 때이다
Arrow Function 에서 this 는 상위 객체가 아닌, 바깥의 bubble인 window를 참조하게 된다
+ 더불어 Class 내의 eventListener 안에 event의 handler를 넣으면,
this는 event target을 가리키는 this를 가진다
그러나 Arrow Function 에서 this 는 Class 를 가리킨다
템플릿 리터럴 (Template Literals)
우리는 보다 더 간편하게 표현하기 위해
내장된 표현식을 허용하는 String Literals을 이용한다.
이는 Backticks(``)을 사용한다
const Hello2 = (name = "apap") => "Hello " + name;
// ===
const Hello2 = (name = "apap") => `Hello ${name}`;
또한 다음과 같이 객체 리터럴 표현을 반환하기 위해서는,
함수 본문(body)을 괄호 속에 넣는다
static mergeObjects = (objA, objB) => ({
...objA,
...objB
});
다음과 같이 템플릿 리터럴을 통해 HTML Fragment를 작성할 수 있다
const wrapper = documnet.querySelector(".wrapper");
const friends = ["me", "Snupi", "David", "Joam"];
const list = `
<h1>People I am</h1>
<ul>
${ friends.map(friend => `<li>${ friend }</li>.join("")` }
</ul>
`;
wrapper.innerHTML = list;
템플릿 리터럴을 통한 React의 sytled-component을 알아보자
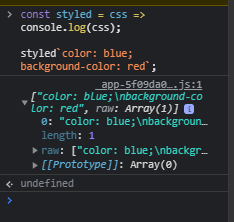
const styled = css => console.log(css);
styled`color: blue;
background-color: red`;
위처럼 템플릿 리터럴을 사용하면,

위 사친처럼 배열 함수(?)가 출력된다.
이를 React styled-component 처럼 사용하도록 구현해보자
const styled = aElement => {
const el = document.createElement(aElement);
return args => {
const styles = args[0];
el.style = styles;
return el;
};
};
const title = styled("h1")`
color: blue;
background-color: red;
`;
styled ("h1") ` ` ; 코드는 함수 안의 함수를 부르게 된다
("h1") 가 aElement 인자로 들어가,
함수 안의 함수가 동작하여
템플릿 리터럴의 CSS 코드가 styles 인자로 들어가게 된다
MDN:
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Functions/Arrow_functions
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Template_literals
; Nomad Coders JS;


