https://ko.javascript.info/event-delegation
이벤트 위임
ko.javascript.info
1분코딩: https://www.youtube.com/watch?v=-fFNuNsR8q4
생활코딩(버블링/캡쳐링): https://www.youtube.com/watch?v=6riJ7r6HF3o

이벤트 위임
<nav class="options">
<button class="options__btn options__today">
<span>오늘만 보기</span>
</button>
<button class="options__btn options__tomorrow">
<span> 내일만 보기</span>
</button>
<button class="options__btn options__both">
<span>함께 보기</span>
</button>
</nav>

우리는 [사진 1]과 같은 상황에서 각 버튼에 이벤트를 설정해줄 수 있다
그러나 addEventListener 메소드로 많은 핸들러를 할당하면 웹사이트 성능이 안 좋아질 수 있기 때문에,
우리는 3개의 버튼을 둘러싼 부모태그에 한 번 이벤트를 설정한다
이를 이벤트 위임이라고 하고,
후에 새로운 컨텐츠를 추가할 떄 확장성도 더 좋아져 HTML 구조가 유연해진다
(e.currentTarget === nav 태그 / e.target === button 태그 혹은 span 태그)
사용
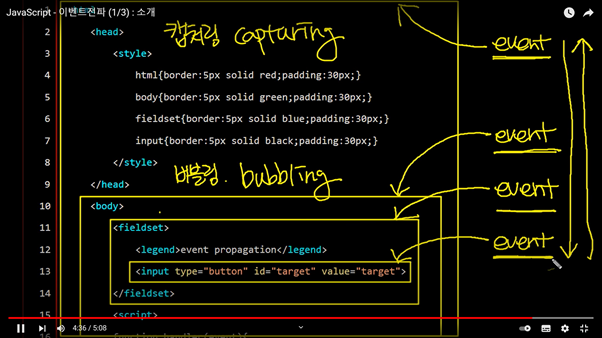
하지만 우리가 "오늘만 보기" 버튼을 클릭했을 때, event의 target은 <span> 태그가 된다
이유는 이벤트 모델 호출이 버블링에 의해 가장 안에 있는 태그부터 발생하기 때문이다
(몇몇 이벤트는 버블링 되지 않고,
낮은 레벨에 할당한 핸들러에는 event.stopPropagation() 을 쓸 수 없다)
이를 방지하기 위한 두 가지 방법이 있다
1. CSS
.options .options_btn span {
pointer-events: none;
}
pointer-events 속성값을 주면 이벤트가 발생하지 않게 된다
2. Javscript
while(!elem.classList.contains(“option__btn”))
elem = elem.parentNode;
위는 예시로, class로 option__btn이 없는 자식 태그들일 경우,
prentNode를 계속 불러와 버튼 태그를 찾는다
이처럼 JS로 사용자 지정을 해주어 버튼 태그를 반환할 수 있게 해준다
모든 하위 컨테이너에서 발생하는 이벤트를 고려하면 CPU 작업 부하가 늘어날 수 있지만,
무시할 수준이므로 잘 고려하지 않는다
'JS, TS' 카테고리의 다른 글
| [Javascript] call & apply 로 this 특정시키기 (0) | 2022.05.11 |
|---|---|
| [Typescript] Enum, Union & intersection Type (3) | 2022.04.14 |
| [Javascript] Promise와 Async / Await (0) | 2021.09.05 |
| [Javascript][ES6] 화살표 함수 (Arrow Function)와 템플릿 리터럴 (Template Literals) (0) | 2021.09.05 |
| [Javascript][ES6] Array Swapping, Omitting (0) | 2021.09.03 |



