깃 올리기
해당 폴더에서
> npm start
> git init
> git remote add origin https://github.com/joohaem/{repository}.git
> git add .
> git commit -m “메시지”
> git push origin master
Deploying (to Github Pages)
> npm i gh-pages
-> 웹사이트를 github의 gihub page 도메인에 나타나도록 하는 gh-pages
&& package.json 폴더 “hompage”에 주소 추가
&& “scripts”에 "deploy": "gh-pages -d build", "predeploy": "npm run build"
> npm run build
-> build 폴더 생성하며, 이는 실서버 환경에서 사용하는 파일이다
-> 이 폴더를 gh-pages 에 업로드
> npm run deploy
-> predeploy를 생성하고
-> 수정한다면, 다시 npm run deploy하여 업데이트한다
or
>npm run build
>npm istall -g serve
-> 웹 서버를 설치한다
>npx serve -s build
-> build 파일을 루트로 한 실행할 서버를 생성한다

컴포넌트
- class 안의 'function'은 생략할 수 있다
ex) render() {}
- 컴포넌트는 이름으로 복잡도를 낮추는 용도로 사용된다

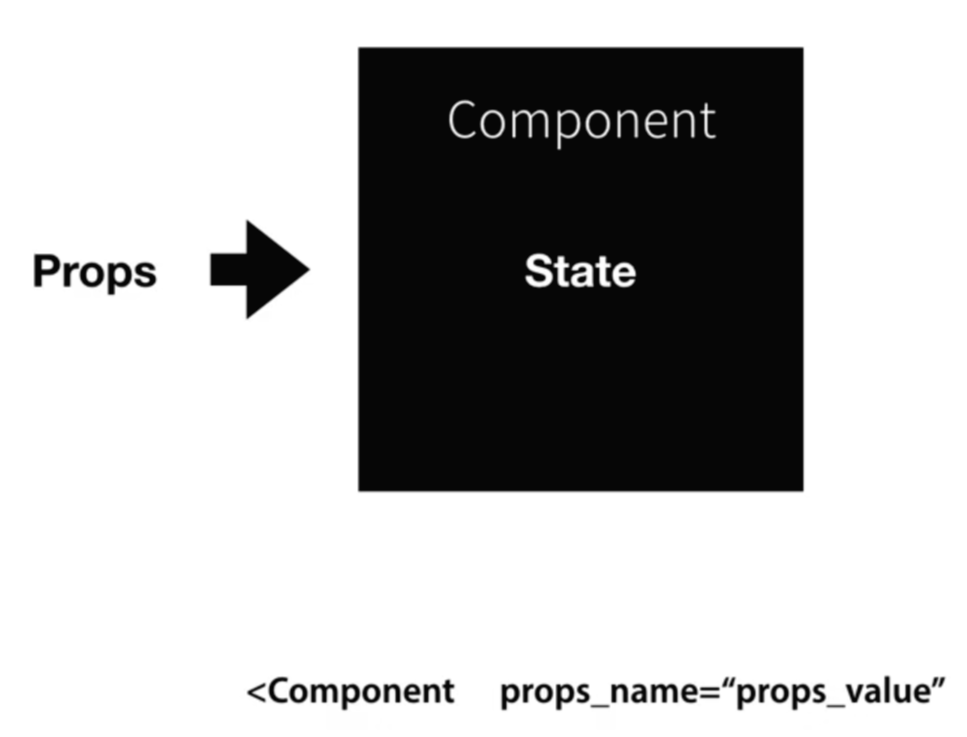
Props와 State
- Props는 상위 컴포넌트에서 하위 컴포넌트로 넘겨주는 읽기 전용 속성이고,
State는 하위 컴포넌트에서 상위 컴포넌트로 넘기는 바뀌는 속성이다 ( this.setState(); )

- 다음과 같이 컴포넌트에 선언한 state를 가져온다 (객체, 배열 + key)

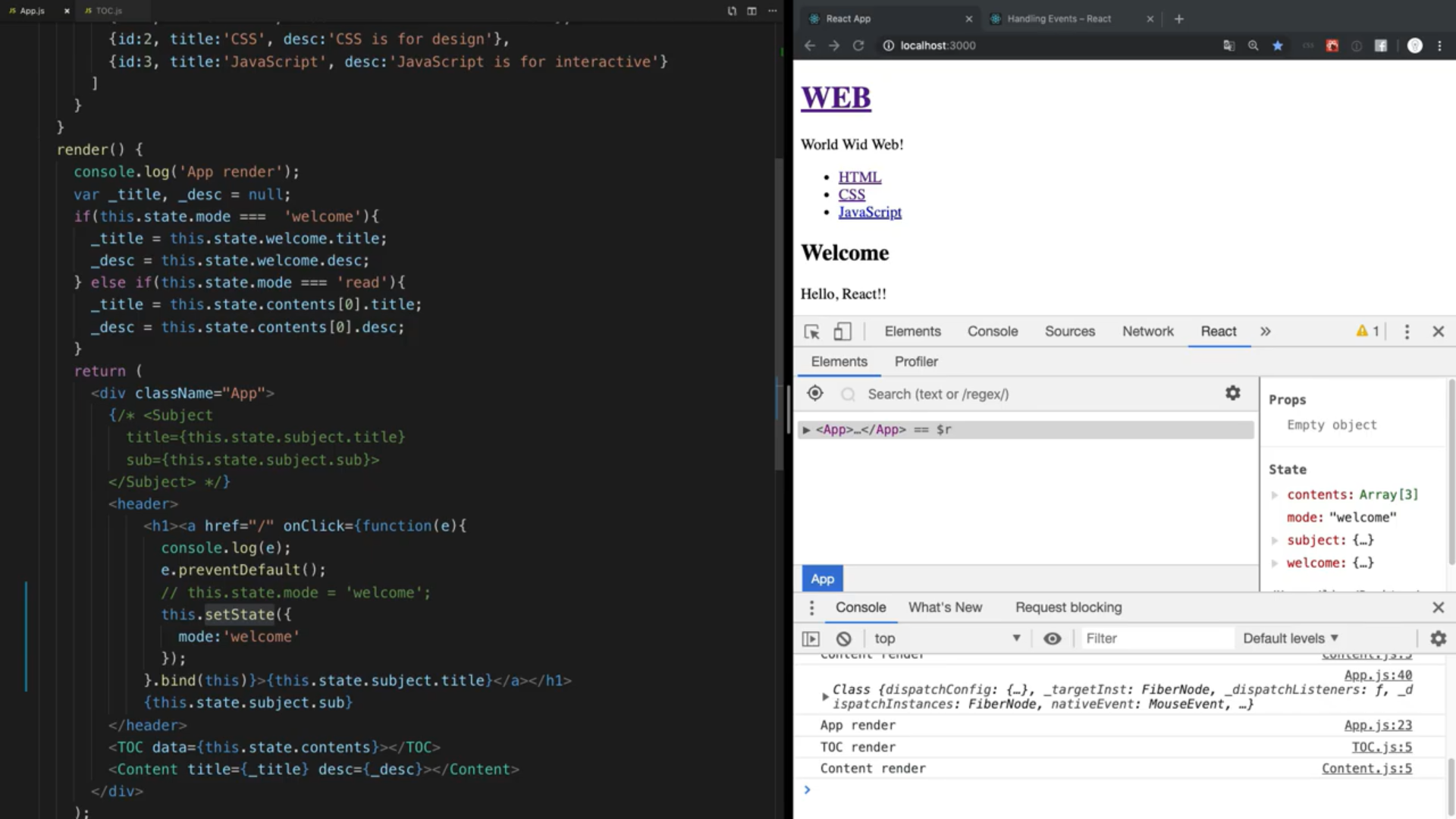
컴포넌트와 이벤트
- debugger;
-> 중간에 디버깅을 멈춰 검사할 수 있다
- e.preventDefualt();
-> 이벤트에 대한 함수 실행시 기본 동작을 막아 reload를 막는다
- 이벤트 함수 내에서 this는 undefined이므로 뒤에 .bind(this)를 붙여주어야 한다
- this.state.mode 값을 바꿔도 state가 바뀐 것을 모르므로 this.setState({~}); 함수로 바꿔주어야 한다

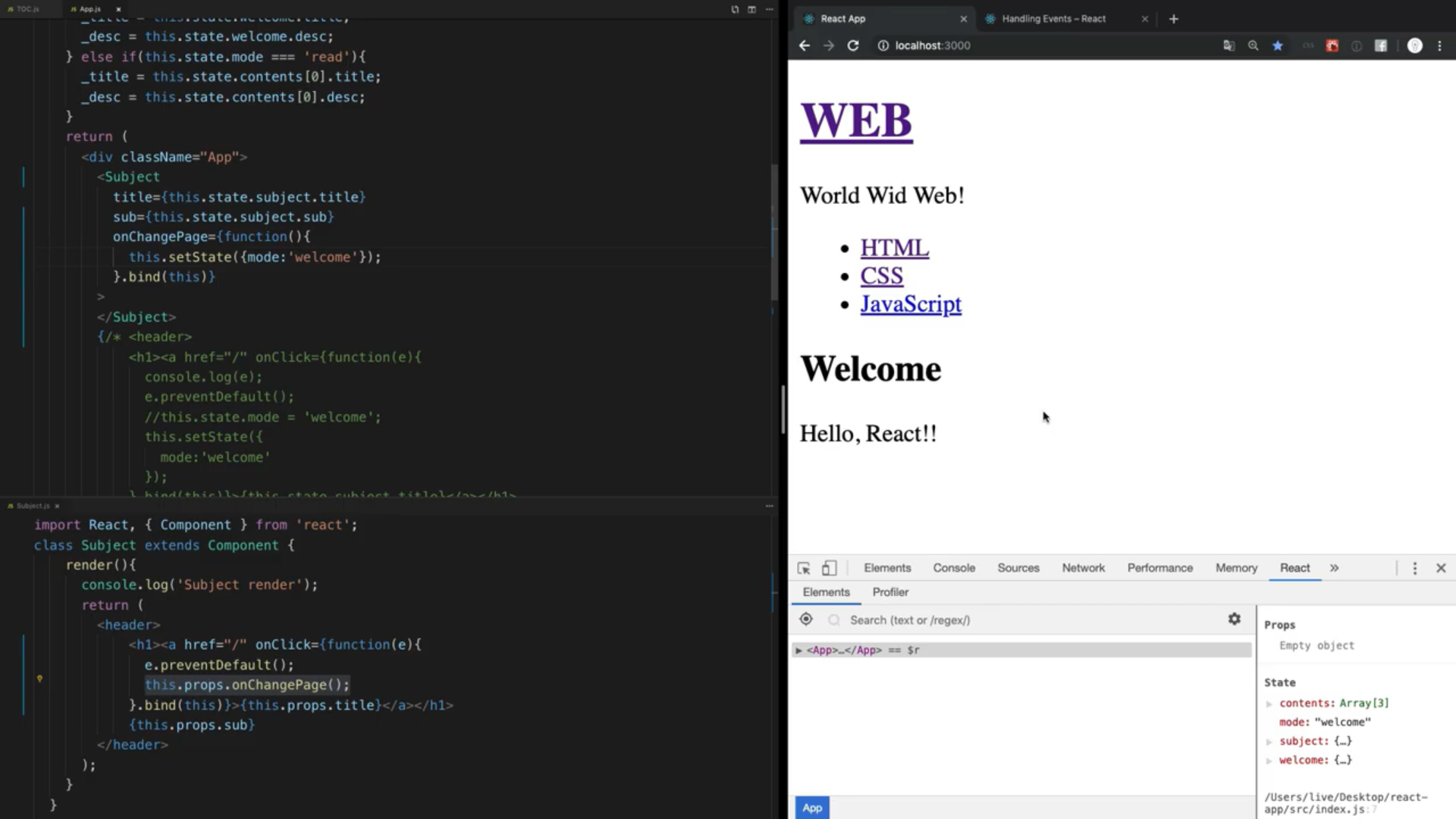
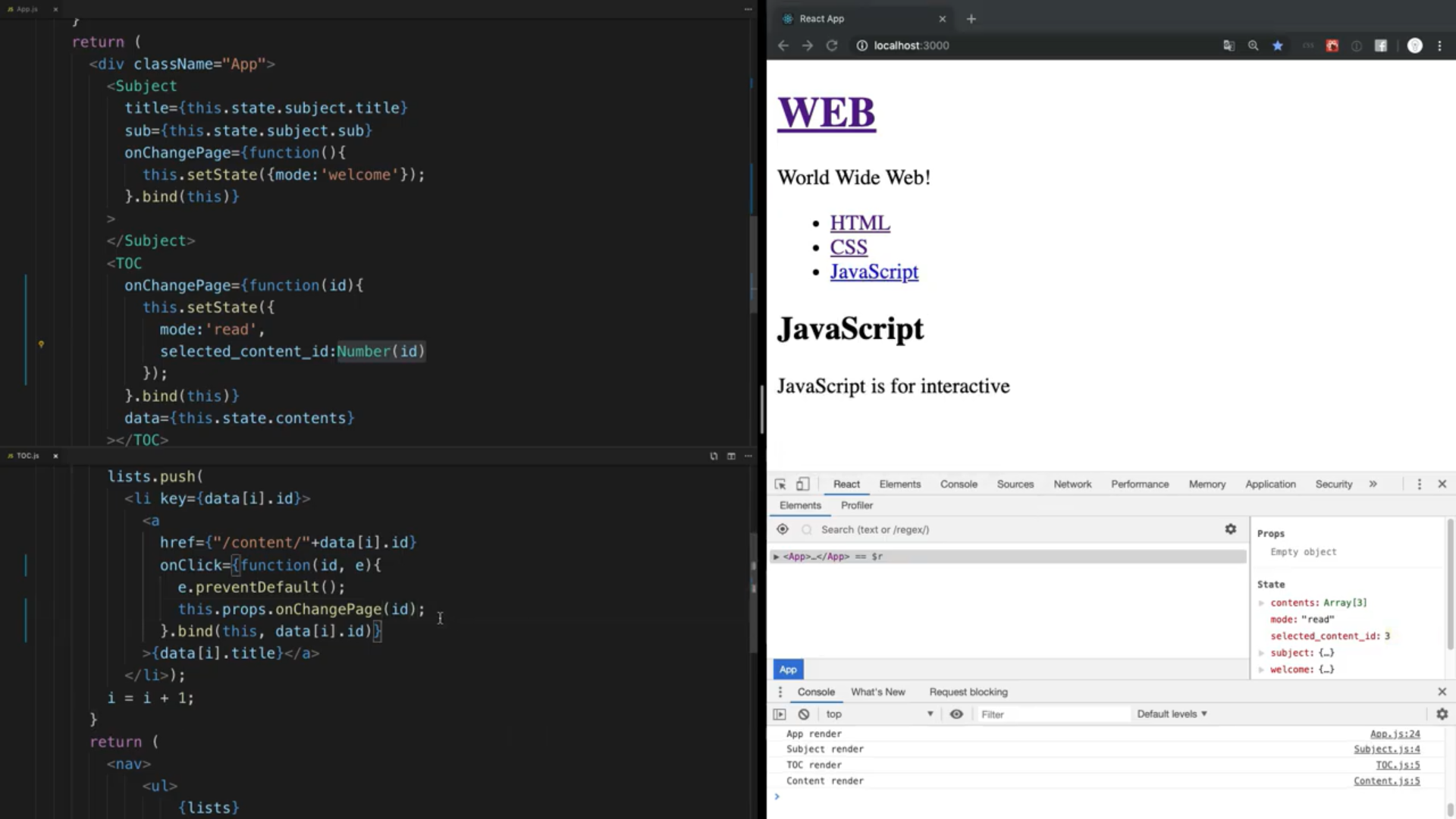
- 컴포넌트 이벤트 발생 시 다음 그림과 같이
props로 onChangePage를 만들어 함수를 생성하고,
컴포넌트에서 this.props.onChangePage() 함수를 실행한다

- 함수.bind() 에 값을 넣고 함수의 인자로 넣어줄 수 있다 (이 때에 추가 값을 함수 인자 앞에서부터 넣어준다)

+++ keyword
- redux
- immutable
- react server side rendering
- create-react-app (npm run eject)
'Web.d' 카테고리의 다른 글
| [CSS] Eric Meyer 의 reset.css 코드 + all:unset (0) | 2021.07.18 |
|---|---|
| [Typescript][React] Typescript 기본 개념 (Nomad Coders' course) / 10 Bad TS Habits (0) | 2021.07.12 |
| [React] Prop-Types 개념과 종류 (0) | 2021.07.04 |
| [React] ReactJS로 영화 웹 서비스 만들기 (Nomad Coders' course) (4) | 2021.06.26 |
| [HTML] 시멘틱 태그 (Semantic Tag) (0) | 2021.04.05 |
