본 게시글은 생활코딩 강의를 듣고 정리한 글입니다
Javascript의 역할
우리는 웹 페이지가 html, css, JS 등으로 이루어진다는 것을 어느정도 알고 있다
html, css로 페이지를 구성하고 꾸민다면 JS는 무슨 역할을 하는 것일까?
html은 한 번 출력되면 그 모양이 바뀌지 않는다
그리고 JS는 이 정적인 웹 페이지를 동적으로 사용자와 상호작용하게 한다
이 세상의 모든 웹페이지가 JS 없이 html로만 만들어진다면,
우리는 페이지마다 한 내용만 볼 수 있는 책을 읽는 것이나 다름없다
우리가 필요한 내용의 주소들을 모두 숙지해야 할 것이며, 그 페이지에서 더이상의 정보를 얻을 수 없을 것이다
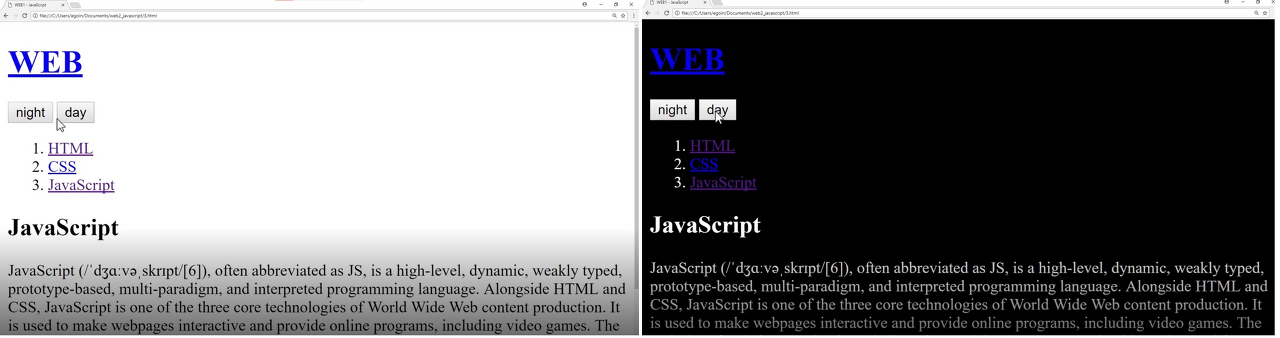
예를 들어 다음 코드를 적용시켰다고 하자
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor='black';
document.querySelector('body').style.color='white'
">
그렇다면 우리는 night 버튼을 눌렀을 때 다음처럼 바뀌도록 할 수 있는 것이다

이와 같이 사용자와 상호작용 하는 웹 페이지를 만들 수 있다
그것이 JS, Javascript이다
이제 그 방법을 알아가보자
Script 태그
전 게시글에서 본 것처럼 우리는 JS 코드를 html 위에 쓴다
어떻게 두 언어를 하나로 합칠 수 있을까?
우리는 <head> 태그 안의 <style> 태그에 css를 작성하듯이,
JS는 <body> 태그 안의 <script> 태그에 작성한다
이를 "Internal Javascript"라고 한다
(물론 전 게시글에서 버튼타입 input 태그에서 onclick 속성 값으로 JS를 쓰는 경우도 있다
이는 css를 style 속성 값으로 작성하는 경우와 비슷하다고 생각한다
이 JS 역시 "Inline Javascript"라고 한다)
예를 들어 다음과 같이 작성할 수 있다
<body>
<script>
document.write('hello, world!');
</script>
</body>
하지만 이는 html과는 다르게 동적인 성질을 가지므로
document.writ('1+1'); 를 작성하면 2가 출력됨을 알 수 있다,,
콘솔 (Console)
JS를 실행하는 방법 중 하나인 콘솔에 대해서 알아보자
F12 단축키를 누르면, 혹은 웹 브라우저에서 우클릭 > 검사 > Console 탭을 누르면
콘솔창이 뜨는 것을 볼 수 있다
이 콘솔창을 이용하여 파일을 만들지 않고 바로 웹 페이지 대상으로 JS 코드를 실행할 수 있다!
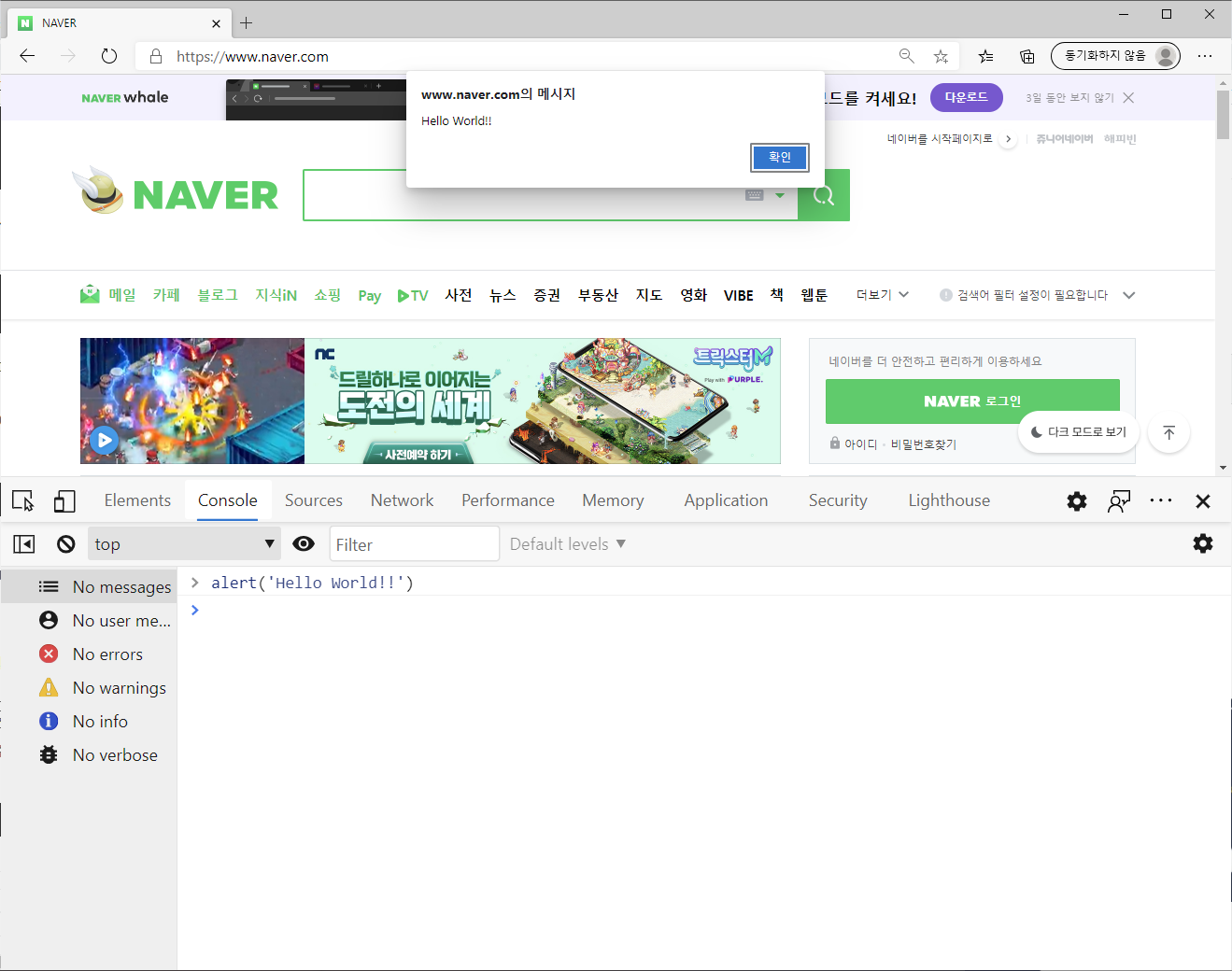
콘솔 창에 alert()를 실행시키면 다음 사진과 같이 웹 브라우저에 경고창이 뜨는 것을 알 수 있다
alert('Hello World!!')
즉, 현재 페이지에서 즉석으로 실행된다
이런 콘솔을 어떻게 활용할 수 있을까?
예를 들어 댓글을 임의추첨하는 이벤트를 진행하려고 할 때 이용할 수 있다
댓글 페이지에서 JS 코드를 콘솔 창에 적어 실행시키면 당첨자를 쉽게 뽑을 수 있다



