본 게시글은 생활코딩 강의를 듣고 정리한 글입니다
이벤트
이벤트는 웹 브라우저에서 일어나는 유용한 사건을 말한다
사용자가 태그가 출력된 영역에 키를 입력하거나 마우스를 클릭하면 이벤트가 발생하며,
이벤트는 해당 태그에 전달된다
콘솔에 이어 이번엔 이벤트를 이용하여 JS를 실행시켜보자
버튼을 클릭하여 경고창을 실행시키는 이벤트를 만들고 싶다면 어떻게 해야할까?
다음 코드처럼 그 버튼을 눌렀을 때 어떤 동작이 실행되도록 하는지 지성하는 속성인 onclick에 JS 코드를 넣어보자
<input type="button" value="hi" onclick="alert('snupi')">
이는 onclick 속성으로 가능한 일이다
onclick이 포함된 태그가 클릭되었을 때, 이 JS 코드에 따라 웹 브라우저가 동작하는 것이다
이와 같은 이벤트가 있다면, 이벤트에는 어떤 종류가 있는 것일까?
이는 총 10~20가지 정도의 이벤트가 존재하여 사용자와 상호작용하는 웹 사이트를 만들 수 있게 해준다
onclick, onchange, onkeydown, ... 등의 여러가지 이벤트들을 구글링을 통해서 찾아볼 수 있다
(다른 이야기지만, 코딩할 때 키워드로 구글링하는 실력이 정말 중요한 것 같다)
예를 들어 "javascript mouseover event"를 검색하면, 버튼
버튼 위에 마우스를 올리면 이벤트가 일어나도록 하는 "onmouseover" 속성을 쉽게 찾을 수 있다
<input type="button" value="hi" onmouseover="alert('snupi')">
데이터 타입(문자열과 숫자)
여느 프로그래밍 언어와 같이 JS에도 데이터 타입이 존재한다
JS의 데이터 타입은 다음과 같다
- undefined
- null
- Boolean
- Number
- BigInt
- String
다음 그냥 Java보다는 숫자형에서 더 포괄적이고 간단한 것 같다
- byte - 1 byte
- short - 2 bytes
- int - 4 bytes
- long - 8 bytes
- float - 4 bytes
- double - 8 bytes
- boolean - 1 bit
- char - 2 bytes
그 중에서 Number; 숫자 자료형과 String; 문자열 자료형을 알아보자
숫자 자료형
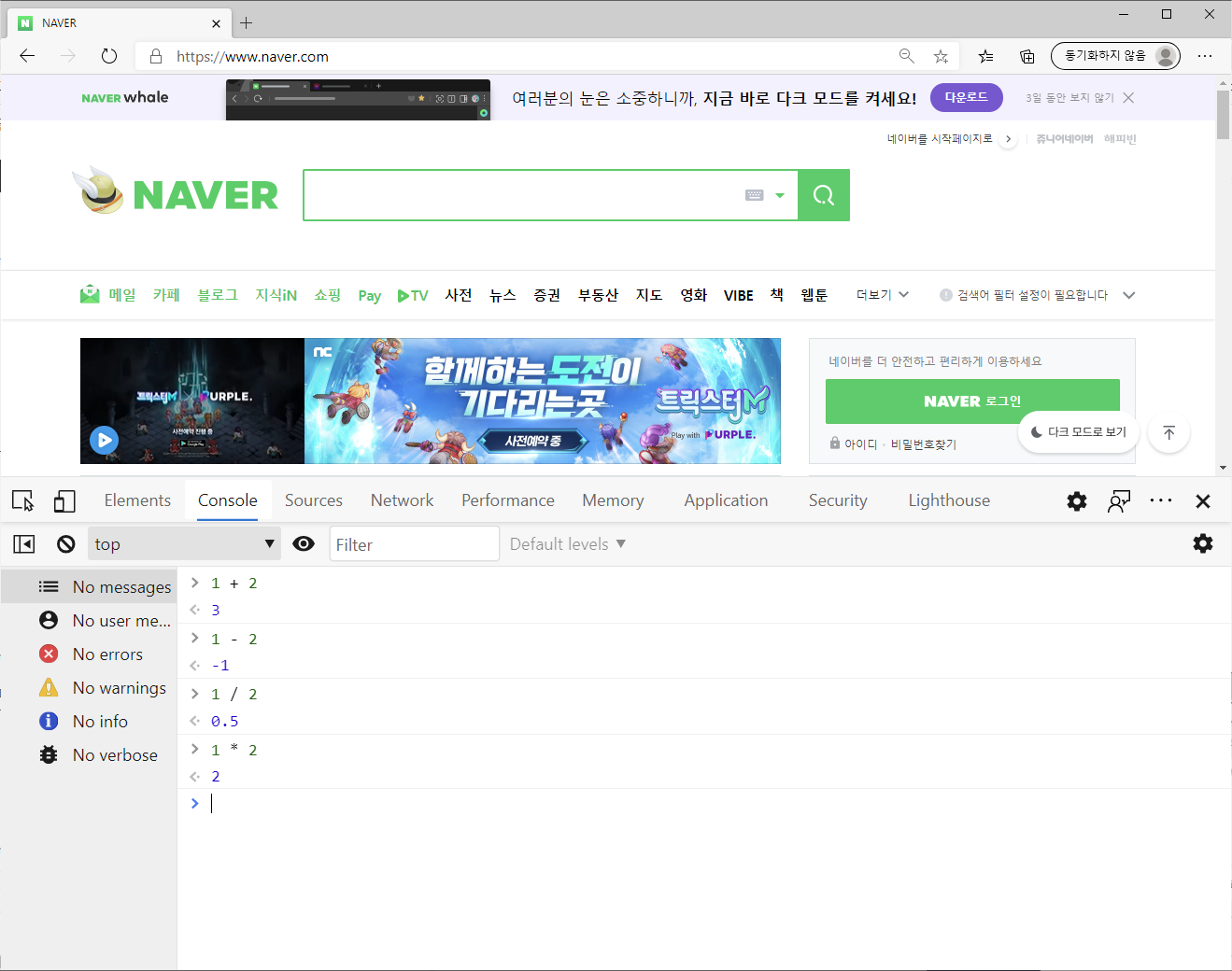
숫자 자료형은 말 그대로 숫자로 이루어져 있고, 다음과 같이 연산이 가능하다

이처럼 사칙 연산은 모두 산술 연산자라고 부른다
더불어 2개의 항을 연산하므로 이항 연산자라고도 할 수 있다
문자열 자료형
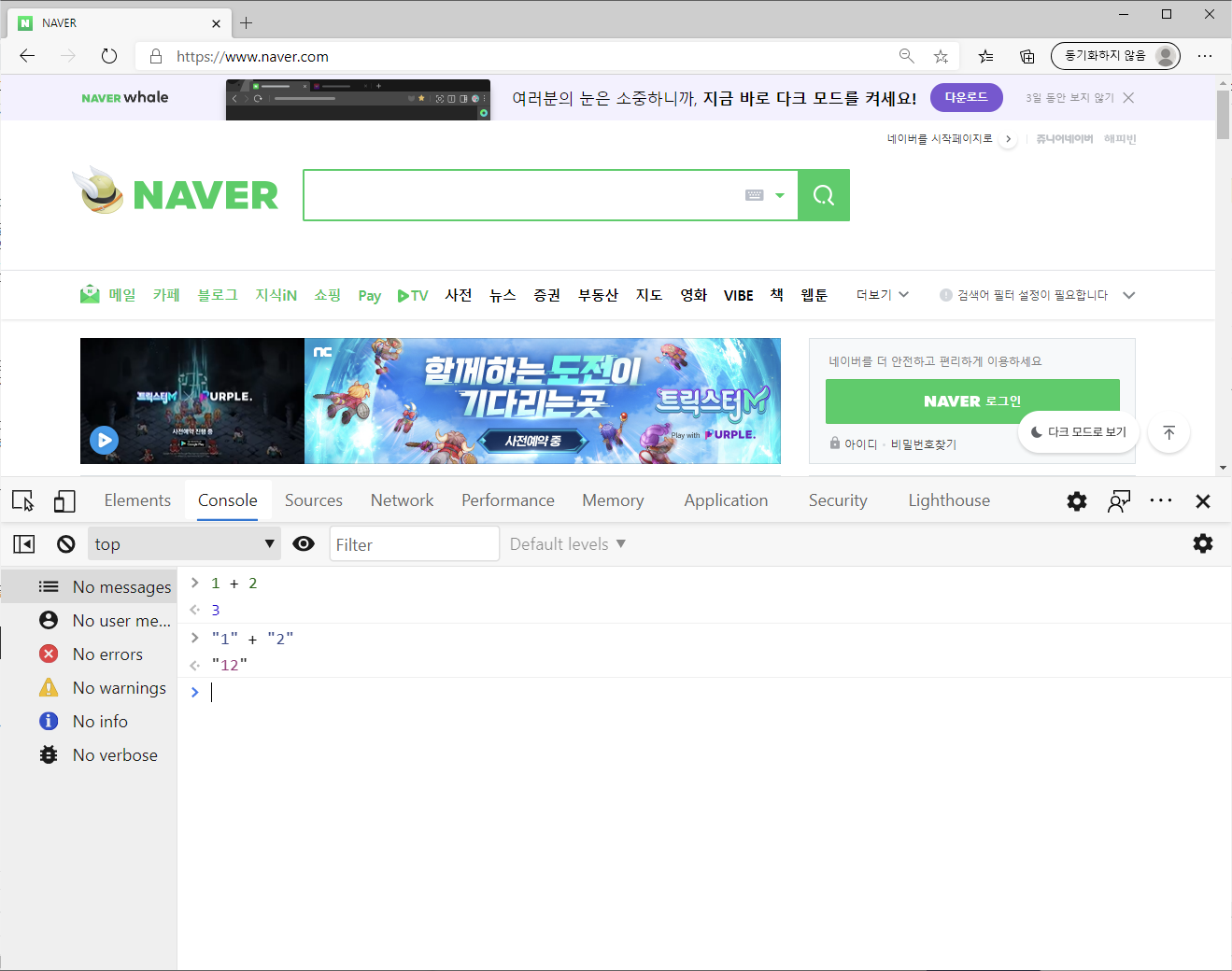
문자열은 ' ' 혹은 " "로 이루어져 있다
이것이 중요한 것이, 1 + 2를 하면 3이 출력되지만 "1" + "2" 를 하면 다음과 같이 출력된다

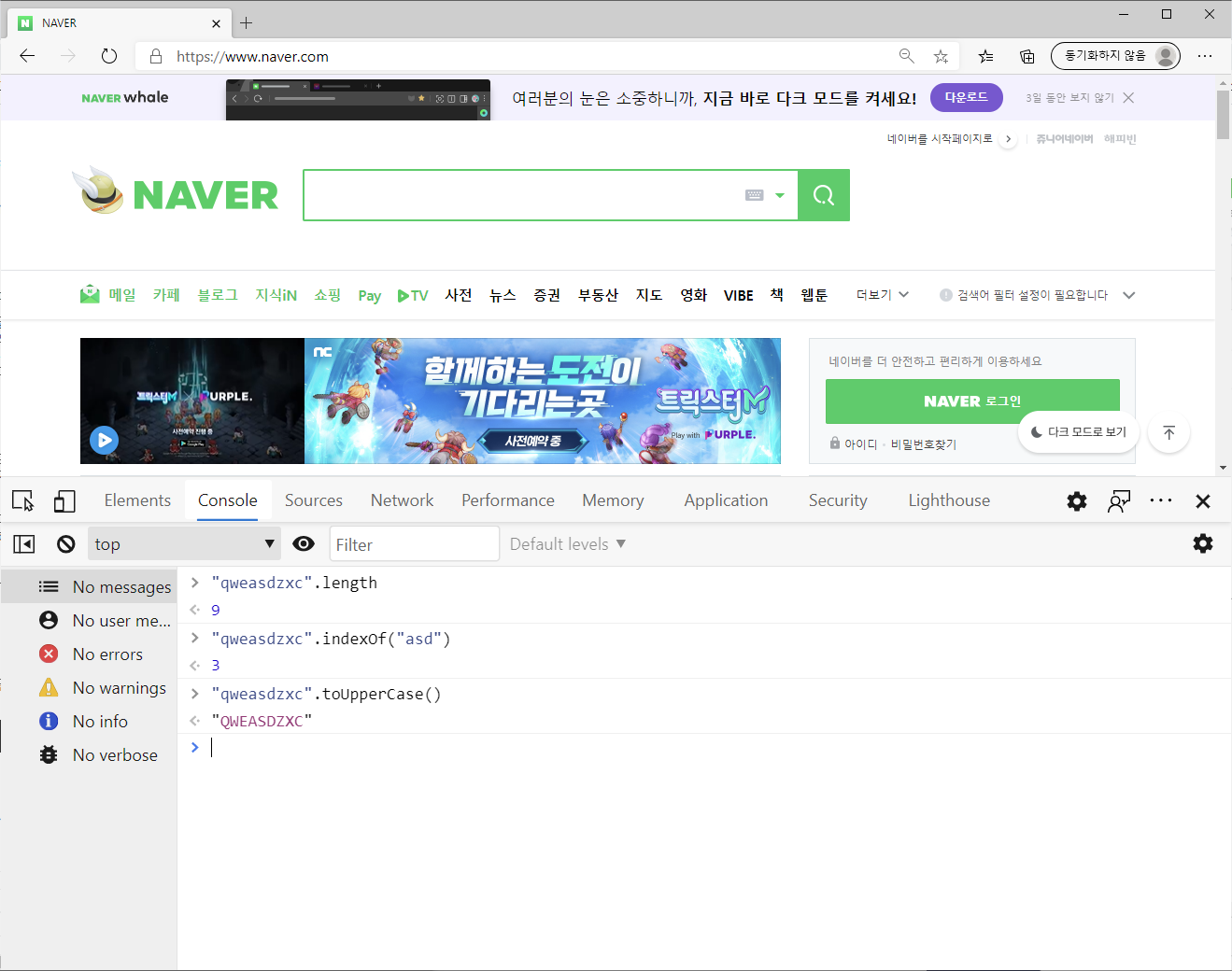
더불어 문자열에서는 다양한 연산 및 명령어를 사용할 수 있다
이 역시 종류가 상당히 많기 때문에, 검색을 통해서 필요한 명령어를 알아낼 수 있다

.length 는 연산을 해주는 프로퍼티(Property)라고 하고,
indexOf(), toUpperCase()와 같은 명령어는 메소드(Method)라고 한다
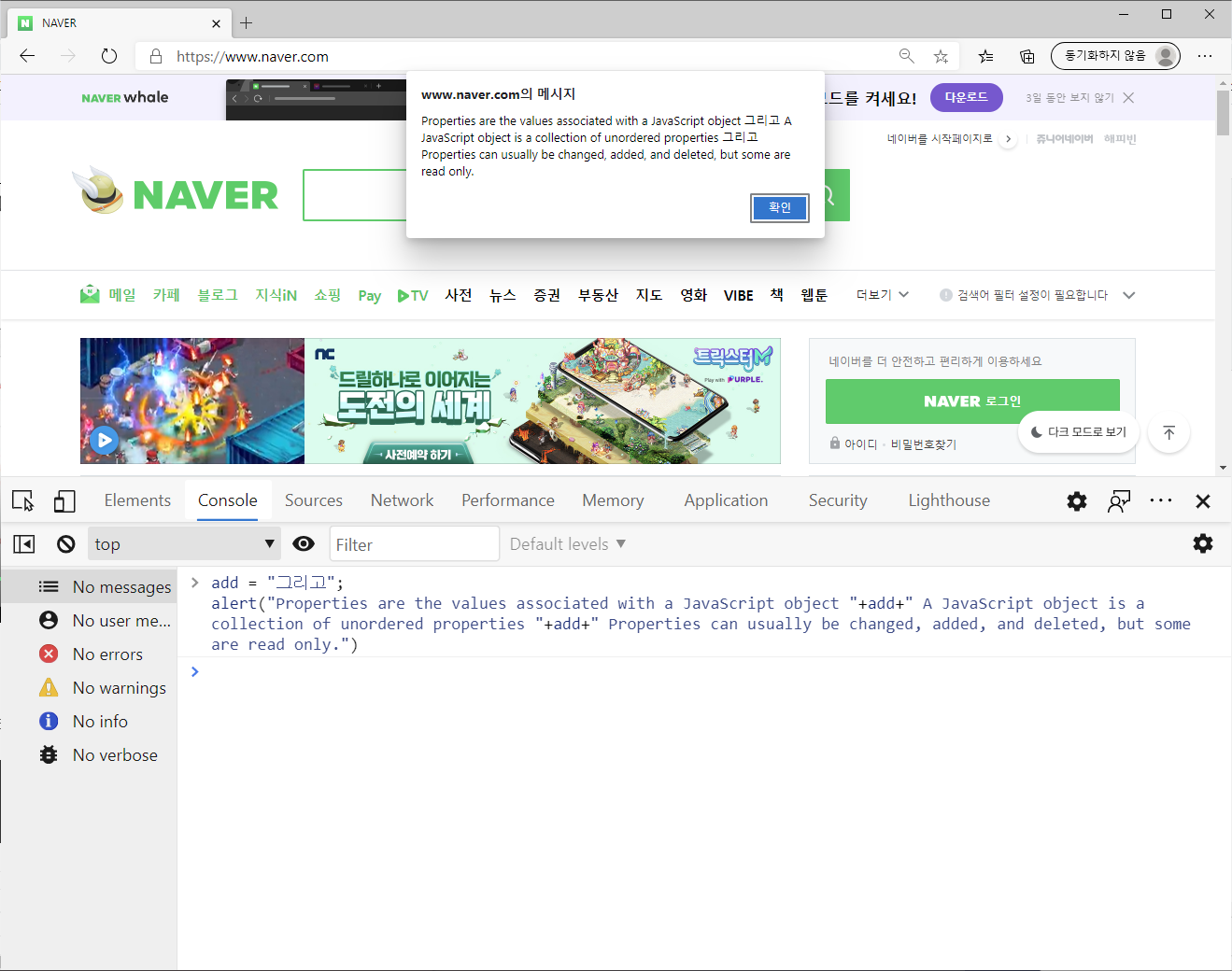
(더 나아가 설명을 하면,
"JS는 객체기반 패러다임 상에서 만들어졌다
객체는 프로퍼티의 모음이며, 프로퍼티는 이름(name or key)과 값(value)의 연결로 이루어진다
이 값으로 함수가 될수 있는데 이를 메소드라고 부른다
라고 한다
자세한 설명은 아래 링크를 참조하면 좋을 것 같다
developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Working_with_Objects)
Working with objects - JavaScript | MDN
자바스크립트는 간단한 객체기반 패러다임 상에서 만들어졌다. 객체는 프로퍼티의 모음이며, 프로퍼티는 "이름"(name 또는 key)과 "값"(value)의 연결로 이루어진다 . 프로퍼티의 값으로 함수가 될
developer.mozilla.org
변수와 대입 연산자
위의 1+2를 변수를 이용하여 연산해보자
x = 1;
y = 2;
x + y
>> 3
x = 10;
x + y
>> 12
1, 2번째 줄에서 변수에 1, 2를 각각 대입하였고, 이는 다음과 같다
- x, y - 변수 (variable)
- = - 대입 연산자
- 1, 2 - 상수 (canstant)
그렇다면 변수는 왜 필요할까?
흔히 우리는 반복되는 값을 효율적으로 제어하도록 변수를 사용한다
예를 들어보자

한 가지 추가할 점은 변수 앞에 "var"를 붙이는 습관을 들이면 좋다
보다 더 명확한 코드가 될 수 있다
var add = "그리고";
+)
"var" 대신 "const"를 사용하고, 필요에 의해 "let"을 사용할 것을 권장한다
var는 범위 제약이 없고,
const는 값을 변경시킬 수 없기 때문에,
정확한 용도를 정해서 사용하고 도중 발생되는 에러를 쉽게 파악하기 위한 "let"이 생긴 이유라고 볼 수 있다
구글링
누누이 말하듯이 구글링이 정말 중요하다
검색은 소프트웨어를 만드는 일부다, 검색 지향 프로그래밍이라는 말도 있다
예를 들어 다음 이벤트를 발생할 때, 페이지의 배경색을 검정으로 바꾸고 싶다고 하자
이를 어떻게 찾아가며 작성할 수 있을까?
이 역시 구글링이다!
우리는 위 조건을 만족시키기 위해 <body> 태그의 속성을 바꾸려고 한다
그렇다면 우리는 "Javascript select tag by css selector"라고 검색하여 다음을 찾는다
documnet.querySelector("body")
또, <body> 태그의 기본 스타일을 바꾸기 위해 "Javascript element style"라고 검색한다
documnet.querySelector("body").style
마지막으로 우리는 배경색을 검정으로 바꿔야하므로 "Javascript style background-color"을 검색해본다
documnet.querySelector("body").style.backgroundColor = 'black';
이와 같이 구글링을 통해 기본적으로 JS 코드를 작성할 수 있는 것을 알 수 있다!



