float 속성
float은 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져,
주변 텍스트나 인라인 요소가 주위를 감싸게 되는 속성이다
보통 브라우저 크기를 변경하면, 텍스트나 이미지가 다음 줄로 내려가는 등 위치가 변한다
이 때 float 속성을 지정하면 태그를 항상 좌, 우에 배치시킬 수 있다
이는 항상 같은 위치에 출력할 광고나 공지, 혹은 일렬로 정렬된 메뉴 등에 적합하다
다음 예시를 보자
aa, bb, cc가 적혀있는 세 박스와 세 박스를 감싸는 wrap 박스의 모습이다
구분하기 쉽게 wrap 박스의 보더 / aa, bb, cc 박스의 배경색과 너비값을 설정하였다

<body>
<div class="wrap"> // width 300
<div class="box1"> // width 100
aa
</div>
<div class="box2">
bb
</div>
<div class="box3">
cc
</div>
dd
</div>
</body>
<style>
.wrap {
width: 300px;
border: 2px solid #000;
}
.box1 {
box-sizing: border-box;
width: 100px;
background-color: red;
}
.box2 {
box-sizing: border-box;
width: 100px;
background-color: green;
}
.box3 {
box-sizing: border-box;
width: 100px;
background-color: blue;
}
</style>
aa, bb, cc에 float: left 속성을 준다면 어떻게 변할까?
aa bb cc의 박스가 왼쪽으로 위치하면서, 일렬로 정렬될 것이다
이는 다음과 같아진다

그렇다면 aa, bb에만 float: left 속성을 주면 어떻게 변할까?
다음 사진을 보자

우리는 wrap의 모습에 차이가 있다는 것을 알 수 있다
이는 마지막 div 태그인 cc 박스의 float 유무의 차이이다
마지막 태그가 일반 흐름에서 벗어난다면,
wrap 박스가 크기를 정상적으로 잡지 못하여 [그림 2]와 같이 스타일이 깨져보이는 것이다
반면에 [그림 3]은 aa, bb와 달리 cc는 정상적인 흐름을 가지고 있기 때문에 wrap 박스가 정상적으로 나타난다
이와 같은 개념을 이용하여 우리는 [그림 2]와 같은 상황을 간단히 해결할 수 있다
float 해제
우리는 위와 같은 상황을 해결하기 위해 clear 속성을 사용한다
[그림 2]에서 wrap 박스의 :after 가상 선택자에 clear: both 속성을 적용시켜보자

.wrap:after {
content: ""; // 가상 요소의 필수 속성
display: block; // 블록 형식 문맥으로
clear: both; // float 해제
}
[그림 4]와 같이 정상적으로 나타나는 것을 볼 수 있다
wrap 박스 가장 뒤에 블록 형식으로 clear: both 속성을 부여해주는 방법이다
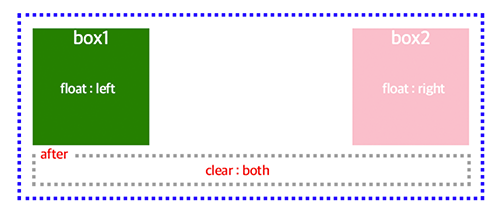
아래 [그림 5]는 이해를 돕기 위한 그림이다

이와 같이 float을 해제시키는 방법을 알아보았다
더불어 아래 사이트도 공식 문서로, 읽으면 도움이 될 것이다
developer.mozilla.org/ko/docs/Web/CSS/float
float - CSS: Cascading Style Sheets | MDN
CSS 속성(property) float 은 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정합니다. The so
developer.mozilla.org
아래 사이트는 BFC(Block Format Context) 설명 문서이다
developer.mozilla.org/ko/docs/Web/Guide/CSS/Block_formatting_context
블록 서식 맥락 - 웹 개발자 안내서 | MDN
블록 서식 맥락(block format context)은 웹 페이지를 렌더링하는 시각적 CSS의 일부로서, 블록 박스의 레이아웃이 발생하는 지점과 플로팅 요소의 상호작용 범위를 결정하는 범위입니다. 블록 서식 맥
developer.mozilla.org
이 외에도 부모요소에
- overflow: hidden; (팝업과 같이 내용이 부모의 영역을 벗어나면 보이지 않게 됨)
- float 속성 부여 (눈 가리고 아웅)
- height 값 부여 (확장성이 떨어짐)
등의 방법으로 float 해제를 할 수 있지만, 가상 선택자를 이용한 clear both 속성을 가장 잘 활용하는 듯 하다
'Web.d' 카테고리의 다른 글
| [CSS] 말 줄임 표시하기 (... 표시) (0) | 2021.03.30 |
|---|---|
| [CSS] 이미지 딤드 처리하기 (dimmed image) / 이미지 액자 효과 기법 / opacity와 background: rgba (2) | 2021.03.30 |
| [실습][부스트코스] 푸드위드 - 프로모션 웹페이지 만들기 영상 (0) | 2021.03.16 |
| [실습][CSS] IR 기법 / 요소 숨김 처리 overflow:hidden (0) | 2021.03.14 |
| [CSS] min-width 속성과 max-width 속성 (property) (0) | 2021.03.14 |


