반응형
[CSS] Grid의 속성 정리 (Grid Garden)
https://snupi.tistory.com/148 >> flex-flow: 단축 속성 justify-content: `center`, `f.." data-og-host="snupi.tistory.com" data-og-source-url="https://snupi.tistory.com/148" data-og-url="https://snupi...
snupi.tistory.com
부모 박스
- display: flex;
display: `flex`;
flex-direction: `row-reverse`, `column`, ... 중심축 수평, 수직축 정하기
flex-wrap: `wrap`, ... 줄바꿈
>>> flex-flow: 단축 속성
justify-content: `center`, `flex-end`, `space-between`, `space-evenly`,`space-around`
, ... 중심축(main axis) 정렬 속성
align-items: `center`, `flex-end`, `stretch`
, ... 수직축(cross axis)의 아이템 정렬 속성
// 만약 수직(vertical)에서의 정렬이라면, `부모의 height 값`에서의 정렬을 말한다
// (흔한 오류: center가 왜 안되지?)
align-content: `center`, `flex-start`, ... 수직축의 컨테이너 사이의 간격 속성자식 박스
align-self: 아이템 혼자의 `align-items` 속성
order: 자식 태그의 순서 (기본값 0)
flex-grow: 아이템의 커질 때 빈 공간을 가져가는 비율 (기본값 0)
flex-shrink: 아이템의 줄어드는 비율 (기본값 1)
flex-basis: 커지고 작아지기 전 main axis의 크기 (수평(horizonal)이라면, 초기 width)
>>> flex: 단축 속성
레이아웃 예시

<header>Header</header>
<main>
<article>Article</article>
<section>
<aside>Aside</aside>
<nav>Nav</nav>
</section>
</main>
<footer>Footer</footer>
- main에 `display: flex;` 를 주고 ariticle과 section에 각각 `flex: 4;`, `width: 150px;` 을 준다
- main에 `height: calc(100vh - 200px);` 을 준다 + `width: 80%; margin: 0 auto;`
- 같은 방법으로 section에도 `display: flex;` 를 주고, `flex-direction: column;`으로 주어 flexbox 생성
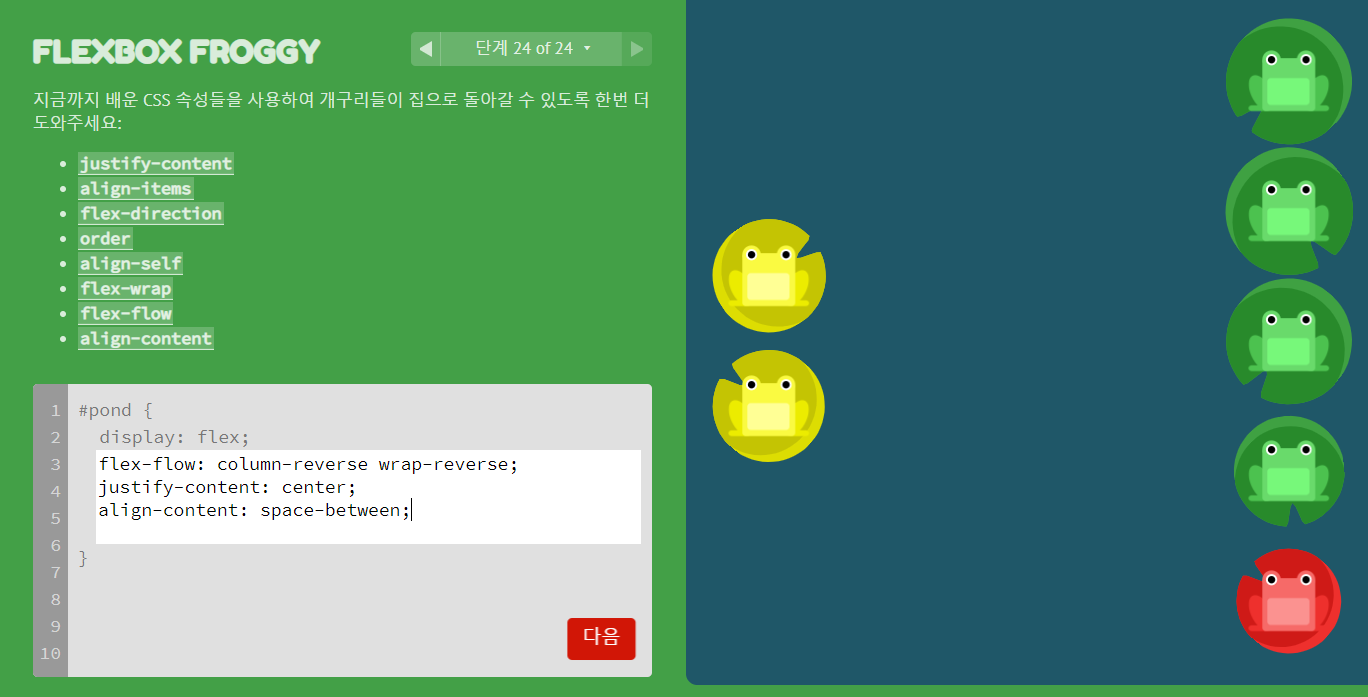
Froggy 게임


출처 : 드림코딩 엘리, 노마드코더
반응형
'Web.d' 카테고리의 다른 글
| [CSS][SCSS] SCSS의 기본 개념 (0) | 2021.08.15 |
|---|---|
| [CSS] Grid의 속성 정리 (Grid Garden) (0) | 2021.08.10 |
| [React] Joamflix (Nomad Coders') (0) | 2021.08.03 |
| [CSS] Eric Meyer 의 reset.css 코드 + all:unset (0) | 2021.07.18 |
| [Typescript][React] Typescript 기본 개념 (Nomad Coders' course) / 10 Bad TS Habits (0) | 2021.07.12 |


