서비스 URL : https://book-stairs.com/
진짜 독서가들의 독서법 - 북스테어즈
뇌 과학 기반의 차별화 된 독서법을 제안합니다.
book-stairs.com
프로젝트 Github : https://github.com/TeamBookTez
TeamBookTez
TeamBookTez has 3 repositories available. Follow their code on GitHub.
github.com
리드 개발자의 포스팅 : https://velog.io/@soryeongk/bookStairs
북스테어즈는?
진짜 독서가들의 독서법 - 북스테어즈
- 책을 처음부터 끝까지 읽어야 한다는 부담감
- 읽던 내용을 까먹어서 앞 장을 다시 읽어야하는 점
- 밑줄, 메모 등의 방법을 시도했으나 여전히 비효율적인 독서방식
이 서비스는 위와 같은 고민을 해결하기 위해 탄생한 서비스로,
시중의 독서법들보다 효율적이면서도 효과적인 방식을 고민하며
뇌 과학 기반으로 만들어진 최적화된 독서법을 제공하는 서비스이다
책 내용의 휘발성에 대해서 크게 니즈가 있던 사람으로서,
본 서비스 개발이 꼭 하고 싶었고,
어필 포트폴리오도 작성해보고,
하게 되었다
첫 협업 경험을 가지게 된 개발자로서
이 프로젝트를 통해 목표했던 바는 다음과 같다
전체적인 협업 프로세스를 이해하고 배우고 싶어요.
다음 프로젝트 때는 믿음직한 리드 역할을 맡을 수 있는 것이 목표입니다.
잘 이루었냐고 한다면, 어느 정도 자신한다!
그 결과로,
서비스 홍보 플랫폼에서 홍보 제안를 위한 컨택도 오고,
타기업들에서 프론트엔드 직무를 제안하는 컨택도 오는 귀한 경험을 하였기에
틀리지 않은 협업을 해나갔다고 자신한다
주요 스킬
웹 표준과 웹 접근성
내가 웹 개발에 매력을 느끼게 된 것도 이 접근성이다
기본적인 웹 표준에 대해서는 꼭 가져가고 싶었기에, html/css 유효성 검사도 실행하며 개발하였고
팀원들과 시멘틱 태그 하나하나를 함께 고민하기도 하였다
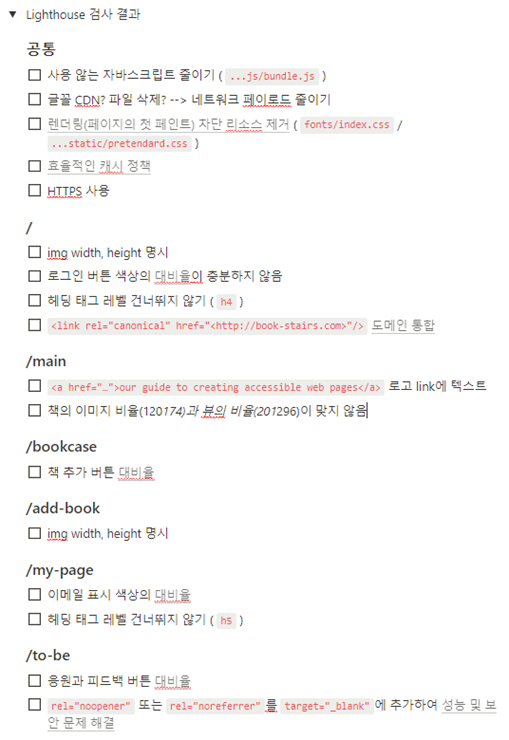
기본적인 서비스 개발 후에 Lighthouse를 통해 웹 표준 검사도 진행하여 수정작업을 진행하였다

더불어 SEO 장악을 위하여 meta 태그를 기획팀과 함께 논의하였고,
현재는 검색 엔진 노출에 더 적합한 Next.js 로의 전환을 준비하고 있다
ESLint 및 Typescript
정확한 코드(컨벤션 및 정적 타입, 자동완성 등)를 위함도 있지만,
서로의 코드를 더 쉽게 이해할 수 있었던 도구가 되었다
ESLint를 통해 우리 팀의 컨벤션, 가독성 규칙들을 선정하였고
Typescript를 통해 받아오는 비즈니스 로직에서의 서버 데이터를 보다 더 쉽게 인지할 수 있었다
API fetcher 라이브러리 SWR
refetch 를 하며 변동성을 보이는 서비스가 아닌,
책 정보를 fetch 하여 입력하고 보여주는 것이 주인 서비스이기 때문에
최적의 번들 사이즈로 속도감 있는 사용성을 제공해줄 수 있는 SWR을 선택하였다
[React][비교] SWR vs React Query vs Recoil selector ?
고민의 시작점 북스테어즈(https://book-stairs.com/) 서비스 작업을 하다가 진짜 독서가들의 독서법 - 북스테어즈 뇌 과학 기반의 차별화 된 독서법을 제안합니다. book-stairs.com 여러 API에 대한 비동
snupi.tistory.com
이 외에
- debounce 문자열 책 검색
- JWT 토큰을 이용한 회원가입 및 로그인
- 다depth의 질문-답변 컴포넌트를 위한 재귀 컴포넌트
- framer-motion 라이브러리를 통한 unmount 애니메이션 구현 (https://snupi.tistory.com/193)
[React][framer-motion] framer-motion Animation Library
연습 페이지 링크 (https://sad-wing-00b0bb.netlify.app) Framer Motion sad-wing-00b0bb.netlify.app 페이지 깃허브 (https://github.com/joohaem/prt-framer-motion) 공식 문서 (https://www.framer.com/docs/i..
snupi.tistory.com
등이 있겠다
우리 팀의 강점
공통된 목표 가져가기
웹 프론트엔드팀은 총 4명으로 구성되었는데,
우리는 프로젝트 초반 며칠을 공통된 룰을 함께 정해나갔다
(ESLint 규칙 함께 정하기, html/css 유효성 검사, 코딩 컨벤션 및 네이밍 룰 함께 정하기 등)
결과물을 목표로 하는 것이 아니라 우리가 얼마나 더 성장하는가를 팀의 core value로 정했고,
모두가 한 코드를 짠 것처럼, 서로의 코드를 이해하고 함께 성장하고자 하였다
이는 우리 팀에 있어서 중추적인 역할을 하여
프로젝트가 끝나고서는 모두가 훌륭한 개발자에 한 발짝 나아갔다고 확신한다

1일에 1회, 웹 프론트엔드팀의 회고 및 코드리뷰
리드 개발자 친구가 굉장히 회고를 중요시 여겨주었다
F5(Fact, Feeling, Feedback, Finding, Future Action) 회고 방식을 이용해 서로의 진행사항을 모두 공유하였다
서로의 작업적인 부분뿐만 아니라, 감정적인 부분과 목표를 함께 공유함으로써
보다 더 친밀한 관계로 효율적인 협업을 진행해나갈 수 있었다
매일매일 나를 성찰하고 다듬어 나가는 것은 사소하지만 중요했다
실제로, 팀원의 말을 예민하게 받아들였던 때가 있었는데
회고를 통해 나를 돌아보고, 운동을 하지 못했다는 점과 잠을 충분히 자지 못했다는 점을 발견하였다
이를 곧바로 실행하여 예민했던 감정을 하루빨리 해소할 수 있었던 것이 정말 인상적이었다

그와 같이 하루하루 진행한 작업을 PR 하고, 코드리뷰 함으로써
능동적인 동기부여와 빠른 피드백이 오갈 수 있었다
다른 팀원들의 코드를 모두 이해할 수 있었고,
팀원 코드의 유지보수 작업을 유연하게 할 수 있었다
또한 서로의 개발 철학을 아낌없이 공유하여 으쌰으쌰 한 것이 인상적이었다

아쉬운 점
동료 남기기
개인적으로 앱잼 기간 중에 가장 아쉬웠던 것이 다른 파트 팀원들과의 시간을 보내지 못한 것이다
2주 내내 합숙을 진행함에도 불구하고 웹 파트는 욕심 내어 더 꼼꼼하게 코드를 짜기 위해 많은 시간을 소요했다
그렇기 때문에 다른 파트의 친구들과 그 많던 이태원 식당 한 번 가보지 못했는데,
그게 참 한이다, 모두 좋은 사람들인데 사적인 시간을 보내지 못한 것 같아서 말이다
그 때문인지, 타파트 간의 소통이 적다라는 생각이 들었다
학생 신분에 어쩔 수 없는 것이겠지 하면서도
작업 핑계로,, 평소 잘하던 소통하는 분위기를 조성하지 못하는 나도 참 무능력하다고 생각했다
더 팀원에게 힘이 되어줄 수 있는 팀원이 되고 싶다
진취적인 개발 스타일
기술적으로는, 기본에 충실한 코드를 다 함께 짜다보니 여러 기술들을 많이 도입하지 못했다
당근마켓의 한 리드 개발자분께서 새로운 기술을 도입할 때 어떠시냐는 질문에
Why not?
이라는 표현을 하셨다
이에 신선한 충격을 받았다
최소의 번들 사이즈를(CRA는 했지만 말이다 :)) 그렇게 중시하여 개발해오던 우리 팀과는 다소 거리가 있는 진취적인 태도였다
추후의 프로젝트에서는 써보고 싶은 라이브러리, 해보고 싶은 테스트, 최적화 및 기능들을 모두 경험해보고,
거기에 따라오는 문제들을 파악하고 공부해 나가겠다고 다짐하였다
글을 줄이며
앞으로의 일정
지난 목표에 대해서는 어느 정도 따라가고 있는 것 같다,
능력 있는 팀원들 덕분에 멋진 협업 방식도 어깨 너머 배우게 되었고
실력 향상도 크게 이루어졌다고 생각한다 (아직 하하하수지만~.~)
그렇다면 '여기서 끝날 일인가', '어느 방향으로 나아갈 것인가'에 대해서 생각해보도록 하자
나는 이제 리액트로 어느 정도 기능 구현을 혼자서도 할 수 있는 정도가 되었다
이제 나에게 필요한 것은 '리액트를 깊게 알기', '새로운 기술 도입으로 인한 더 많은 경험 쌓기' 등이 있는데 이들을 이번 상반기에 채울 욕심이 있다
북스테어즈팀을 통해 내가 목표할 수 있는 바 중 '새로운 기술 도입을 통한 경험 쌓기'를 충족할 수 있다,
나머지 하나는 SOPT 30기를 통해 쌓아나갈 수 있을 것이라 기대한다
그렇다면 나는 어떤 목표를 세워 나아가야 하는가에 대해서 생각을 해본다면,
- 부지런히 NextJS 마이그레이션 하며 SSG 및 SSR 학습하기
- 부지런히 새로운 기능 도입을 통해 경험 쌓기
가 될 것이다
그냥 팀이 나아가는 방향대로,
그것이 안 된다면 프론트엔드팀에서 할 수 있는 방향대로,
서비스를 꾸려나간다면 저절로 성장이 뒤따를 것이겠다
멋진 미래를 꿈꾸며 주어진 일에 최선을 다 해야겠다
'스쿠스쿠' 카테고리의 다른 글
| 커뮤니케이션 스킬을 위한 비폭력대화(NVC) (24) | 2024.03.02 |
|---|---|
| [회고] 나의 삶은 어떤 문양을 띌까? (1) | 2023.11.26 |
| [회고] 2개월 현장실습으로 난 어떤 성장을 하였나 (0) | 2023.03.01 |
| [회고] 4인, 25인, 200인의 리더로서 (6) | 2022.12.20 |
| [SOPT] SOPT 29기 웹파트 면접 종합 후기 (0) | 2021.09.22 |



